新版VSCode调试教程
Auto.js Pro 9.3 版本带来了全新的 VSCode 插件和完美的设备连接、文件同步、调试体验:
- 智能扫描设备、连接设备,永久授权后可自动连接

- 可在 VSCode 直接浏览、管理、编辑、运行手机设备上的文件

- 高效、增量、极速的文件同步,再也不用担心运行时文件缺失问题

- 可在 VSCode 运行和手机环境一致的远程终端,无需 adb 命令

除此之外,插件还有很多优化和功能完善,因此新插件的使用方式也有所不同,使用前务必阅读本教程和视频教程。
视频已失效!!!
环境准备
Auto.js Pro 9.3 以上版本
新插件需要 Pro 9.3 以上版本才能发挥全部作用,目前 9.3 版本已发布,请在官网下载。
VSCode
VSCode 是电脑上的代码编辑器,支持 Windows、Mac、Linux 等,官方下载地址:
https://wwwq.lanzouu.com/iqpJk3aaejeb
(VSCode 本身是免费的,用百度等搜索到的可能是国内无良商家的“付费”版本,请仔细辨别)
下载后,先解压压缩包,然后打开Vscode,选择扩展,右上角 => ... => 选择 从 VSIX 安装... => 选中刚刚解压的 VSIX 文件,即可成功安装上插件
安装插件
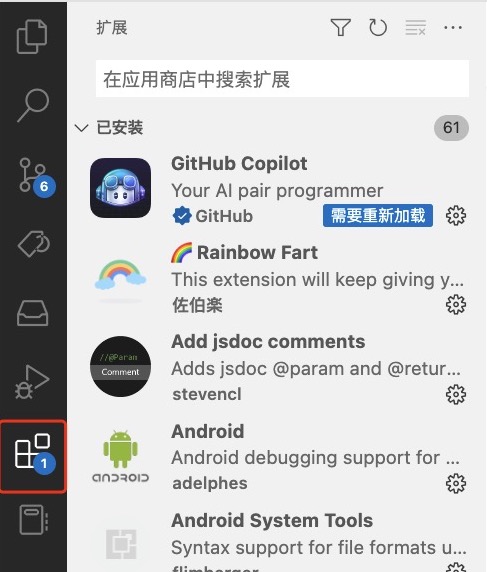
安装并打开 VSCode 后,在侧边菜单中打开拓展面板:

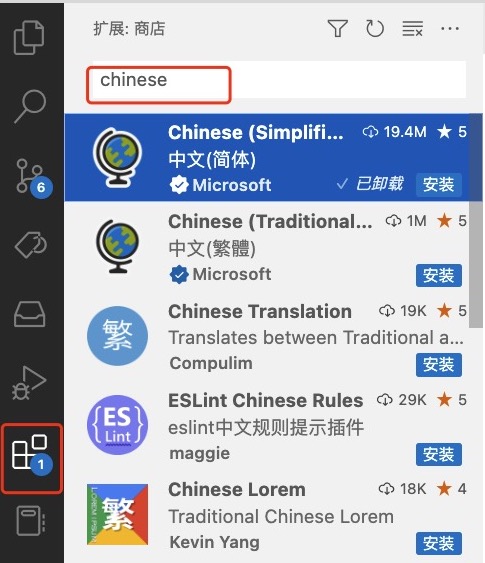
搜索 chinese,安装中文语言包:

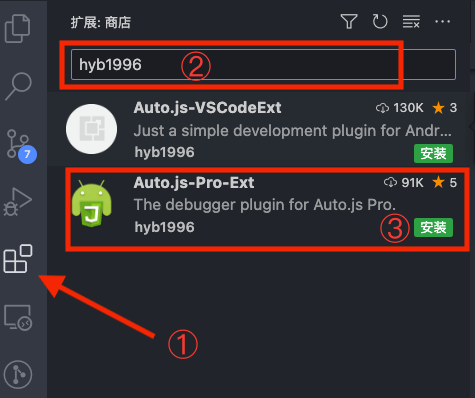
搜索 hyb1996,安装 Auto.js-Pro-Ext,也即 Auto.js Pro 插件。安装后重新启动 VSCode。
连接设备
智能连接(推荐)
本连接方式的前提条件是手机和电脑在同一局域网中,比如连接到同一 WiFi,或者手机开启热点给电脑连接等。模拟器需要开启桥接模式。
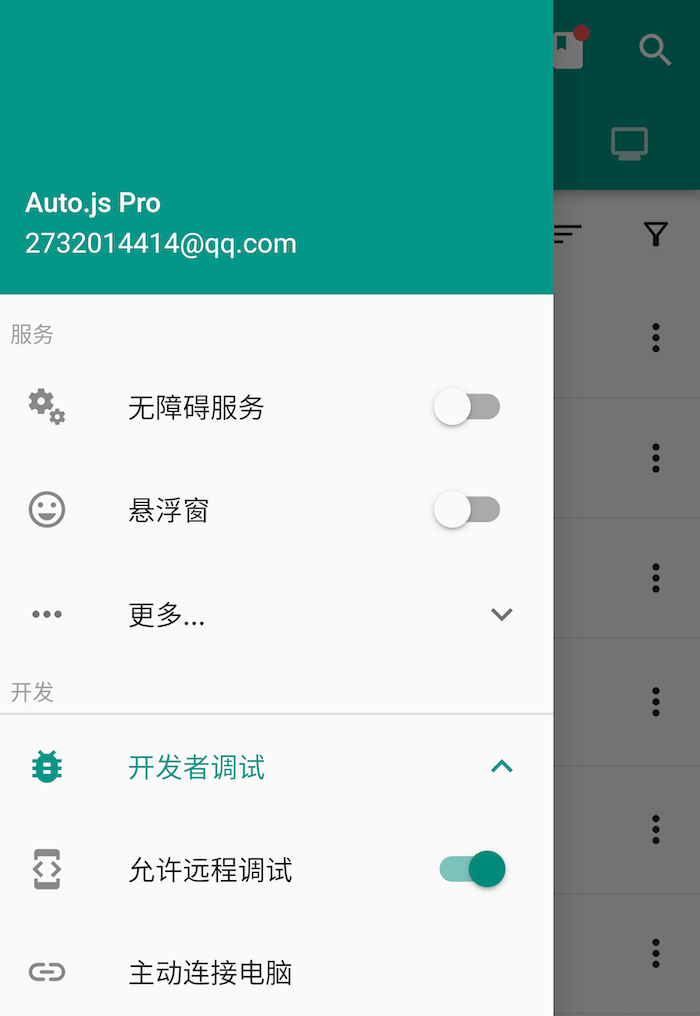
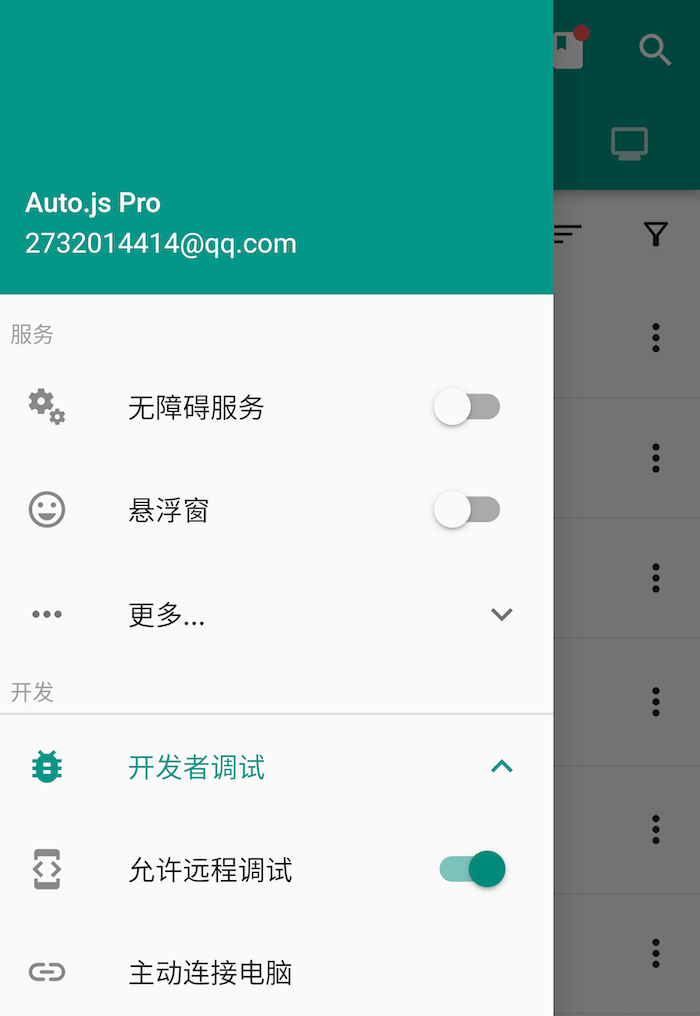
打开并登录 Auto.js Pro,进入 Auto.js Pro 主界面,打开侧拉菜单,展开开发者调试,开启“允许远程调试”。

启动 VSCode,使用快捷键F1,或快捷键Ctrl + Shift + P,或在上方菜单点击查看 -> 命令面板。
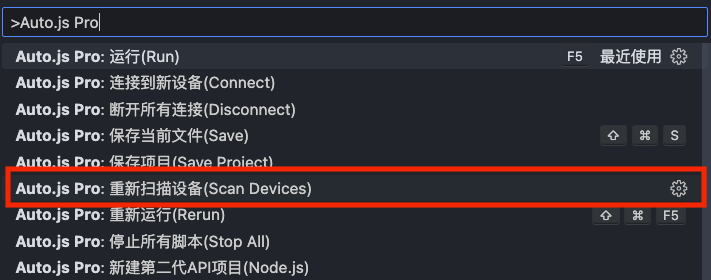
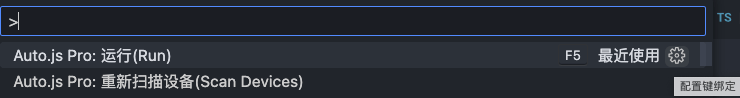
在命令面板中,输入 Auto.js Pro,选择重新扫描设备。

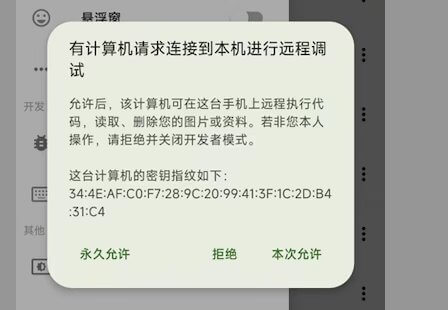
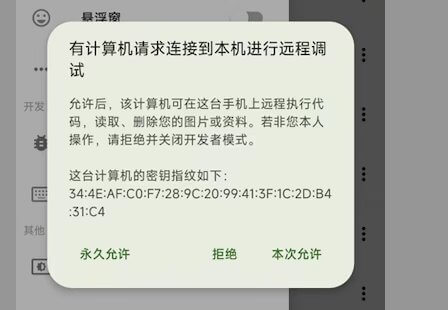
此时手机上会弹出一个授权弹窗,选择“永久允许”或“本次允许”。

授权后会在 VSCode 右下角提示“新设备已连接”,同时在左下角显示当前设备的名称。
首次建立连接后,后续打开 VSCode 和 Auto.js Pro 后,只要重新扫描设备,即可自动连接设备,无需输入 IP 地址。
若未能连接,参考文章末尾的常见问题。
手动连接
在模拟器或其他场景时,有时我们需要手动输入 IP 地址连接设备。此连接方式也同样需要手机和电脑在同一局域网中,或者电脑有公网 IP 地址、绑定域名。
启动 VSCode,使用快捷键F1,或快捷键Ctrl + Shift + P,或在上方菜单点击查看 -> 命令面板。
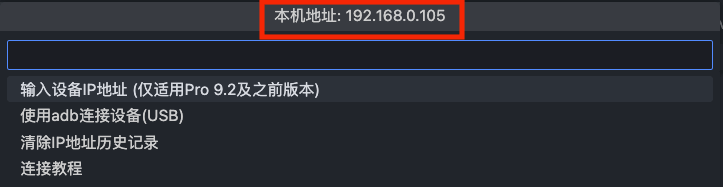
在命令面板中,输入 Auto.js Pro,选择”连接到新设备“,此时可以看到电脑的 IP 地址,记住这个 IP 地址,关闭窗口。(也可以用ipconfig或ifconfig命令的高级方式查看电脑的 IP 地址)

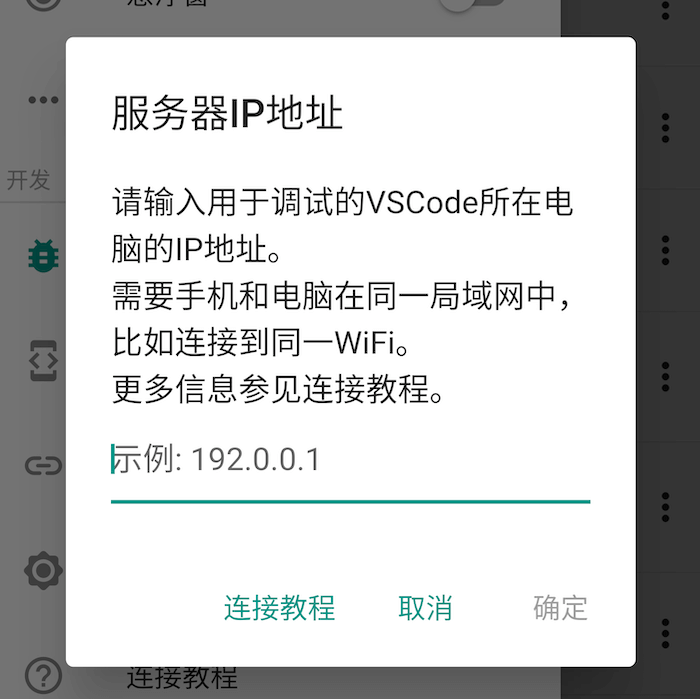
打开 Auto.js Pro 的侧拉菜单,展开开发者调试,开启“允许远程调试”,点击”主动连接电脑“。在弹出的弹窗中输入上面的电脑 IP 地址,点击确定。

连接成功后 VSCode 将弹出“新设备已连接”,同时在左下角显示当前设备的名称。
若连接一段时间(可能很快,也可能长达一分钟)后提示错误,比如Connection Timeout,Connection Refused等,则为 IP 无法连接,有多种原因,参考文章末尾的常见问题。
USB/adb 方式连接
USB/adb 方式连接适用于电脑和手机不在同一局域网、模拟器的情况,相比起无线方式连接,此种方式的传输效率可能更高。
打开并登录 Auto.js Pro,进入 Auto.js Pro 主界面,打开侧拉菜单,展开开发者调试,开启“允许远程调试”。

使用 USB 接口将手机连接到电脑(若是模拟器,则开启模拟器的 ADB 调试、开发者调试开关),在手机的系统设置中开启开发者模式和 USB 调试。可参考网络资料或百度经验安卓手机 USB 调试模式打开的方法。
启动 VSCode,使用快捷键F1,或快捷键Ctrl + Shift + P,或在上方菜单点击查看 -> 命令面板。
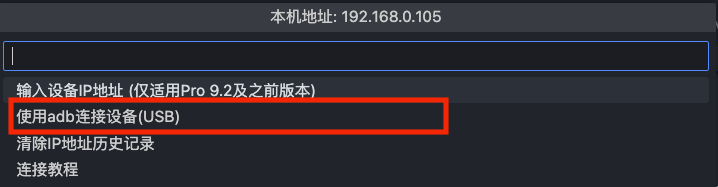
在命令面板中,输入 Auto.js Pro,选择”连接到新设备“,点击使用 adb 连接。

此时会弹出所有使用 adb 连接的设备列表,选择相应设备即可自动连接到该设备。连接成功后 VSCode 将弹出“新设备已连接”,同时在左下角显示当前设备的名称。

如果此时提示”没有已通过 adb 连接到设备“,检查手机是否弹出“是否允许 USB 调试”的弹框,允许后可以再重试尝试”连接到新设备“->”使用 adb 连接设备”。
创建项目与运行代码
在 VSCode 调试中,我们建议以项目为单位进行,即使是调试一个单文件,也建议放在一个项目中,这样可获得更好的调试、自动补全体验。
打开 VSCode 的命令面板,输入”新建”,此时有两个关于 Auto.js Pro 的命令:
- 新建第一代 API 项目(Rhino)
- 新建第二代 API 项目(Node.js)
有关这两个引擎和 API 的区别请参考Auto.js Pro 文档,根据自己的需要选择项目类型。
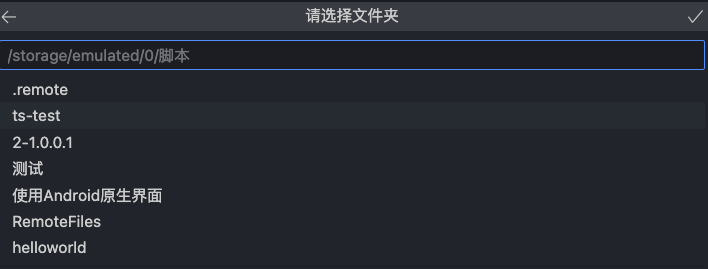
之后会打开文件选择器,选择一个空文件夹或者新建一个新文件夹后,点击“新建到这里”即可创建项目并自动打开该项目。
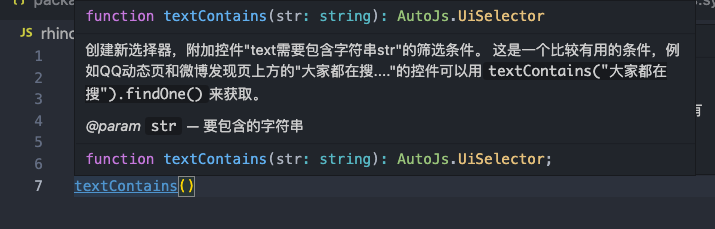
默认会创建 project.json、自动补全文件、main.js 等文件,可自行新建文件、编辑代码,编辑代码也会有相应的补全和说明:

要运行代码,则打开命令面板,选择”Auto.js Pro: 运行”命令即可。或者按快捷键F5运行。快捷键可能因为冲突而无效,可以点击命令右边的设置图标重新绑定快捷键。

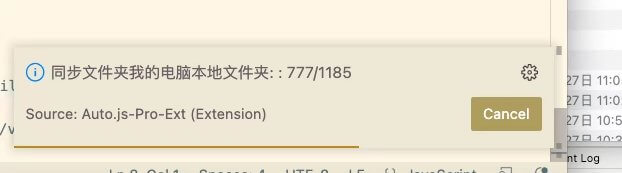
每次代码运行,插件会扫描电脑上的文件变化,将文件夹下的文件修改同步到设备脚本文件夹下的.remote文件夹,然后再运行文件。此过程一般很快,除非有大量(几千上万个)文件。我们建议仅打开需要编辑的项目文件夹,而不是打开比如 D 盘、包含所有项目的总文件夹。
打开已有项目或文件
这 VSCode 上方菜单中选择文件 -> 打开文件夹,选择之前已有的项目或文件即可。此时我们可以编辑和运行之前已有的项目或文件。
- 请勿打开一个很大的文件夹,比如打开整个 D 盘,或者用几千上万个脚本文件的文件夹。因为每次运行会将文件夹同步到手机上,我们只需要打开当前需要的项目或文件夹即可。过大的文件夹会导致文件同步失败或同步缓慢。
- 若运行的代码依赖其他模块文件、图片资源等,请不要仅仅打开这个文件,而是打开它所在的文件夹。当你用 VSCode 仅打开一个单文件时,运行时只有这个文件会被同步到手机上,因此打开这个文件所在的文件夹会更加合适。推荐使用项目来管理多个文件、模块和图片资源。
- 打开一个项目时,运行默认是允许当前打开的文件,若要运行项目的主文件,请选择”运行项目“命令。
- 即使打开一个项目或文件夹,”运行单文件“命令则只会同步该文件到手机,该文件夹或项目的其他文件不会被同步到手机上。
查看日志、停止运行
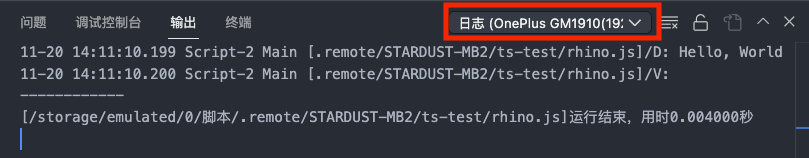
点击 VSCode 上面菜单,点击”查看”->”输出”打开输出面板,切换到设备的日志输出,即可查看设备的运行日志。

要停止上一次启动的脚本,在命令面板中选择”Auto.js Pro: 停止当前脚本”即可;也可选择”Auto.js Pro: 停止所有脚本”。
单步调试
单步调试是诊断 Bug、解决 Bug 的利器,它允许你一步一步地运行代码,查看代码运行的中间状态,检查变量、函数执行是否符合预期,从而发现问题,解决问题。
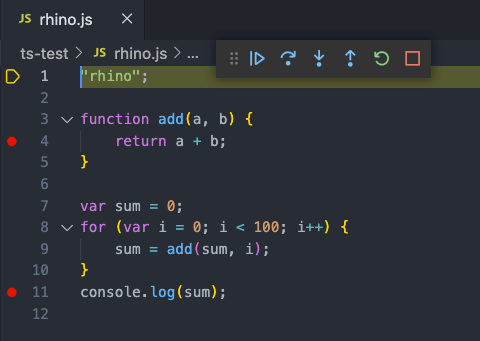
切换到需要单步调试的文件,在 VSCode 菜单中点击”运行” -> “启动调试”,选择”Auto.js Pro Debug”调试器,即可启动单步调试。启动后代码将在第一行停下,等待开发者操作。

右上角的调试工具栏上的几个图标分别代表:
- ▶️:继续运行
- →:单步运行,即运行当前函数的下一行代码
- ↓:单步进入,即进入到当前行的子函数里面执行
- ↑:单步跳出,执行完当前函数的剩余部分,返回到函数调用处
- 🔁:重新运行,停止当前脚本,重新重头开始运行和调试
我们还可以点击文件的某一行的左侧,给这一行下断点,当代码执行到这里时,将会在断点处停下。
在代码暂停时,左侧的变量区可以看到当前全局变量和局部变量的值;调用堆栈区可以看到当前的调用堆栈。将鼠标移动到某个变量上可以查看该变量的值
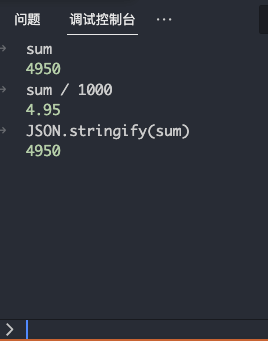
在代码暂停时,我们还可以在 VSCode 菜单”查看” -> “调试控制台”中动态执行一些表达式并获得结果:

需要注意,单步调试 UI 脚本时,可能提示“Auto.js Pro 无响应”,这是因为 UI 线程被调试所阻塞,此时点击继续等待即可。部分设备即使点了“继续等待”也会将程序杀死,在原生 Android 开发中也会遇到相同的问题。
切换设备
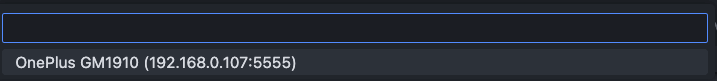
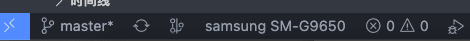
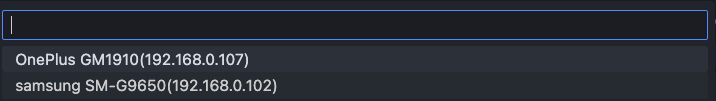
VSCode 支持同时连接多个设备,要切换不同设备运行代码、浏览设备文件、调试等,请点击 VSCode 左下角的设备名称:

选择设备后,再次运行则在选中的设备上运行。

浏览、管理设备文件
在 VSCode 中可直接浏览、管理、编辑、运行手机上的文件。打开 VSCode 的命令面板,输入”浏览设备文件”,选择”Auto.js Pro: 浏览设备文件”。
此时弹出选择文件夹的窗口,选择某个文件夹或者整个脚本文件夹后,点击“√”图标。

此时插件会触发重新加载(VSCode 的设计),在提示”新设备已连接“后,我们在左侧的文件管理中找到手机的文件夹,展开。

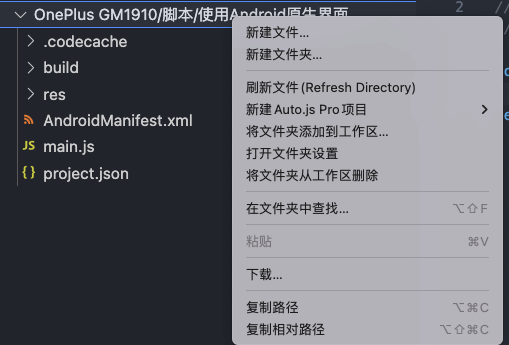
在这里我们可以新建文件、新建项目、删除文件、重命名等管理设备上的文件,也可以将电脑上的文件、文件夹通过拖拽方式传输到手机,或者右键点击手机的文件下载到电脑。

另外,可以直接编辑、运行、单步调试设备上的文件,省去文件同步、保存的时间。但由于 ts 语言服务对虚拟文件系统的限制,直接编辑设备上的文件将没有自动补全 Auto.js 函数的功能。
远程终端
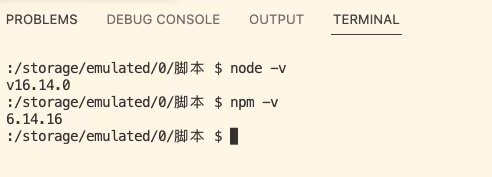
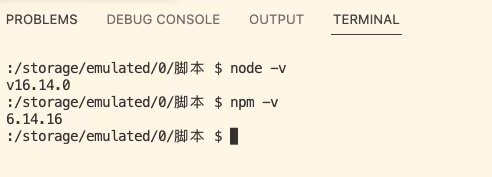
在 VSCode 菜单选择”查看”->”终端”打开终端界面,点击右上角”+”旁边的下拉箭头,选择”Auto.js Pro 远程终端”。
此终端运行于手机上,环境和 Auto.js Pro 中的环境一致,可执行 node/npm 命令。

文件同步设置
默认情况下,在 VSCode 打开文件夹后,运行、调试代码会将该文件夹所有文件同步到设备脚本文件夹下的.remote临时文件夹中,保存项目、保存文件则会同步到设备的脚本文件夹下。
同步是增量、高效的,但某些文件夹可能在运行、保存时并不需要同步到手机,比如.git、build 目录,我们可以找.autojs.sync.ignore文件中配置同步忽略的文件。
文件的编写规则和.gitnore 是一致的,比如/.git规则可以忽略.git 文件下的所有文件。
常见问题
无法连接设备
可能是以下原因:
- 手机和电脑不在同一个局域网中。查看手机的 WLAN 连接网络详情可以看到手机的 IP 地址,比如 192.168.0.10,在电脑上尝试 ping 该 IP 看能否 ping 通。
- Windows 电脑连接后设置了公用网络。在 WLAN 设置中切换该网络为专用网络。
- 端口被防火墙屏蔽,暂时关闭防火墙可测试是否是防火墙导致。或者在防火墙规则中添加 8129, 9317, 21029 端口的放通规则。
- 路由器、校园网、公司网络等网络设置不允许设备互连。
VSCode 代码编辑没有 Auto.js 函数自动补全
插件的补全依赖于.d.ts 文件,默认在新建项目会附带。因此要获得自动补全,使用插件新建一个项目即可。
如果你是自行创建的文件夹或者单文件,可以新建项目后将 node_modules 文件夹、tsconfig.json 文件复制到你的文件夹中。
如果你会使用 npm 和配置 tsconfig.json,则使用 npm 安装对应的 types 文件:
- 第一代 API(rhino): @autojs/types-pro8
- 第二代 API(nodejs): @autojs/types-pro9
并在 tsconfig.json 的 typeRoots 字段增加"./node_modules/@autojs"的配置。
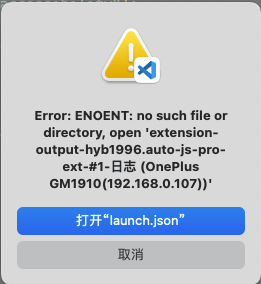
调试、运行时提示”open ‘extension-output-hyb1996.auto-js-pro-ext-#1-“错误
调试、运行时若出现以下提示,是因为当前焦点在日志区域或者其他区域导致。重新点击一下要运行的文件的内容,使焦点重新回到文件编辑器,再重新运行、启动调试即可。

锁屏、后台时连接断开或运行无反应
在锁屏、后台情况下,Auto.js Pro 的网络连接可能被暂停或断开,导致 VSCode 无法和手机正常通信。请开启 Auto.js Pro 的前台服务,锁定 Auto.js Pro 后台,关闭电量优化,加入后台白名单;或者保持 Auto.js Pro 始终在前台,并打开”调试时屏幕常亮“的开关。
锁屏、后台时文件管理失效
在锁屏、后台情况下,Auto.js Pro 可能无法访问文件,导致 VSCode 打开的手机文件夹显示加载中或操作失败。请开启 Auto.js Pro 的前台服务,锁定 Auto.js Pro 后台,关闭电量优化,加入后台白名单;或者保持 Auto.js Pro 始终在前台,并打开”调试时屏幕常亮“的开关。
