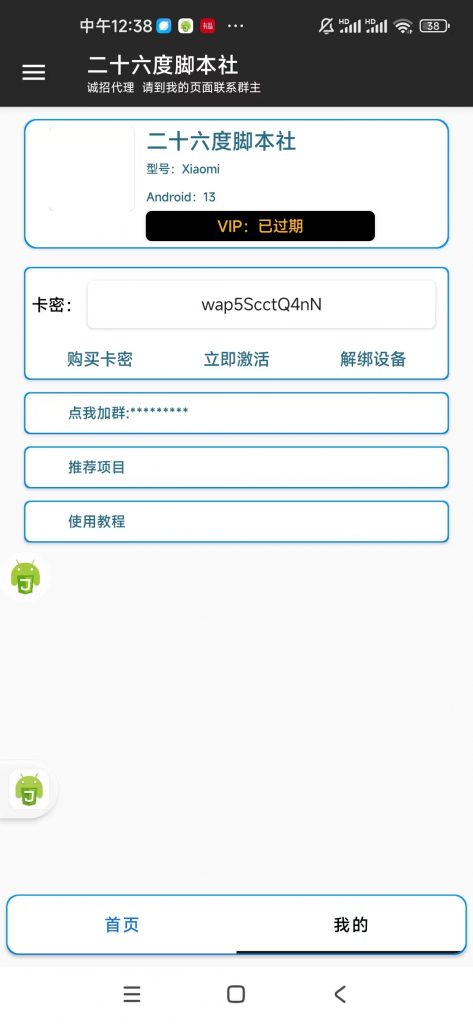
界面效果


源码
'ui';activity.setTheme(com.google.android.material.R$style.Theme_MaterialComponents_DayNight_DarkActionBar);const snackbar = com.google.android.material.snackbar.Snackbar;var Toast = android.widget.Toast;$debug.setMemoryLeakDetectionEnabled(false); //autojs机制即使图片回收了也会显示内存泄漏,于是就让它不显示~ui.statusBarColor('#282828');var AllColor = '#282828';/*字体颜色变量*/var TextColor = '#B3E5FC';/*透明度*/var alpha = '0.9';var 软件名 = '二十六度脚本社';var APP名 = '二十六度脚本社';try {var 联系 = http.get('').body.json();var vx = 联系.微信;var 提示 = 联系.公告提示;if (群号 == '') {var 群号 = '*********';var vx = '*********';}} catch (e) {var 群号 = '*********';var vx = '*********';}ui.layout(<drawer id="drawer"><vertical id="isSoftMonitor"><appbar bg="#282828" h="auto"><linear gravity="center||left"><toolbar id="toolbar" titleTextColor="#FFFFFF" subtitleTextColor="#FFFFFF" popupBackground="#ff7000" background="#282828" layout_weight="1" /><vertical margin="8 1" id="about" gravity="center" foreground="?attr/selectableItemBackground" clickable="true"><img w="35" h="35" scaleType="fitXY" circle="true" layout_gravity="right" src="file://res/wap6.jpg" /></vertical></linear></appbar><appbar></appbar><viewpager id="viewpager"><frame bg="#FFFFFF"><scroll>//滑动<vertical><card margin="5 5 3 10" w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"><vertical w="*" h="*" bg="#FFFFFF"><card w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"><vertical w="*" h="*" bg="#FFFFFF"><text textStyle="bold" layout_gravity="right|bottom" gravity="center" text="必需权限:点左上角开启无障碍、悬浮窗权限" w="*" h="30" textColor="#33449f" textSize="14sp" /></vertical></card>{/*免费专区*/}<vertical w="*" h="auto" marginTop="10" gravity="center"><card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"><horizontal w="*" bg="#009999" gravity="center_vertical"><text textColor="#ffffff" textSize="16sp" textStyle="bold" text="免费脚本专区" w="*" gravity="center" /></horizontal></card></vertical><horizontal margin="5" w="*" h="35"><card id="mf1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="卷轴合集" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="微信阅读" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap3.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="星抖短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal><horizontal margin="5" w="*" h="35"><card id="mf4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap2.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="星星短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap4.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="一个圈圈" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap5.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="享视平台" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal><horizontal margin="5" w="*" h="35"><card id="mf7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap7.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="菠萝视频" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap8.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="水浒豪情" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="mf9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap12.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="星火秘境" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal><horizontal margin="5" w="*" h="35"><card id="mf10" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap13.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="农民世界" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="215" h="*"></vertical><vertical w="10" h="*"></vertical><vertical w="10" h="*"></vertical></horizontal>{/*VIP专区*/}<vertical w="*" h="auto" marginTop="10" gravity="center"><card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"><horizontal w="*" bg="#009999" gravity="center_vertical"><text textColor="#ffffff" textSize="16sp" textStyle="bold" text="VIP脚本专区" w="*" gravity="center" /></horizontal></card></vertical><horizontal margin="5" w="*" h="35"><card id="vip6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="微信抢福袋" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/12ghi.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="红果短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hmco.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="常读小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal><horizontal margin="5" w="*" h="35"><card id="vip7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/12dej.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="快手" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/5spl.webp" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="快手极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/12fw4.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="有柿" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal><horizontal margin="5" w="*" h="35"><card id="vip9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap11.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="百度极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="https://s3.x914.com/jxqh20/i/2024/05/28/12990.png" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="蛋花小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card><vertical w="10" h="*"></vertical><card id="vip5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"><card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal margin="5 0 5 0" gravity="center"><card cardCornerRadius="5dp"><img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /></card><vertical w="*" h="*" layout_weight="1"><text text="养机脚本" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /></vertical></horizontal></card></card></horizontal></vertical></card></vertical></scroll><card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"><card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"><tabs id="tabs" w="*" h="*" textSize="5sp" /></card></card></frame>//==============<frame><ScrollView><vertical w="*" h="*"><card w="*" h="auto" margin="20 10 20 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"><card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"><vertical w="*" h="auto" margin="20 5 20 5"><horizontal><card cardCornerRadius="5dp"><img src="file://res/wap1.jpg" scaleType="fitXY" w="70" h="70" /></card><vertical w="*" h="70" marginLeft="10" layout_weight="1"><text text="{{APP名}}" textColor="#286b88" w="*" h="*" textSize="18sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /><text id="XH" text="型号:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /><text id="XT" text="Android:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /></vertical></horizontal><card w="190" h="25" marginLeft="80" cardCornerRadius="5" cardBackgroundColor="#000000"><text id="vip" text="VIP:已过期" textColor="#ffb200" w="*" h="*" textSize="13sp" textStyle="bold" gravity="center" /></card></vertical></card></card><card id="VIPXF1" w="*" h="auto" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"><card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"><vertical w="*" h="auto" gravity="center"><horizontal w="*" h="auto" margin="5"><horizontal w="*" h="50" gravity="center_vertical" layout_weight="1"><text text="卡密:" textColor="#000000" w="auto" h="auto" textSize="14sp" textStyle="bold" gravity="center_vertical" /><card w="*" h="auto" margin="5 1 5 1" cardCornerRadius="5"><input id="km" w="*" h="auto" text="" hint="请输入卡密" bg="#ffffff" textSize="14sp" gravity="center" /></card></horizontal></horizontal><horizontal margin="10 0 10 0"><card id="gmkm" w="*" h="30" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"><text text="购买卡密" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /></card><vertical w="10" h="auto"></vertical><card id="jh" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"><text text="立即激活" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /></card><vertical w="10" h="auto"></vertical><card id="jb" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"><text text="解绑设备" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /></card></horizontal></vertical></card></card><card id="qhzs1" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"><card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal id="加群" w="*" h="*" gravity="center_vertical"><img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /><text text="点我加群:{{群号}}" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /><vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"><img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /></vertical></horizontal></card></card><card id="tjxm" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"><card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal w="*" h="*" gravity="center_vertical"><img src="file://./清欢/dl.png" scaleType="fitXY" w="25" h="25" /><text text="推荐项目" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /><vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"><img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /></vertical></horizontal></card></card><card id="syjc" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"><card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"><horizontal w="*" h="*" gravity="center_vertical"><img src="file://./清欢/sz.png" scaleType="fitXY" w="25" h="25" /><text text="使用教程" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /><vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"><img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /></vertical></horizontal></card></card><vertical w="*" h="60" layout_gravity="bottom"></vertical></vertical></ScrollView><card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"><card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"><tabs id="tabs1" w="*" h="*" textSize="5sp" /></card></card></frame>//==============</viewpager></vertical>{/*左上角打开侧拉菜单*/}<vertical layout_gravity="left" clickable="true" focusable="true" bg="#282828" w="auto"><img w="280" h="180" scaleType="fitXY" src="file://res/wap10.jpg" /><vertical bg="#282828"><vertical margin="5 10 5 10"><horizontal padding="10 3"><vertical layout_weight="1"><text id="版本" text="无障碍服务" textColor="#ffffff" textStyle="bold" textSize="15" /></vertical><Switch id="accessibilityCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /></horizontal><horizontal padding="10 3"><vertical layout_weight="1"><text text="悬浮窗功能" textColor="#ffffff" textSize="15" textStyle="bold" /></vertical><Switch id="overlayCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /></horizontal><horizontal id="foregroundServiceCheckbox" padding="10 3"><vertical layout_weight="1"><text text="前 台 服 务" textColor="#ffffff" textSize="15" textStyle="bold" /></vertical><Switch scaleY="0.9" scaleX="0.9" checked="true" /></horizontal><horizontal id="加群" padding="10 13"><vertical layout_weight="1"><text text="点我加群:{{群号}}" textColor="#ffffff" textSize="13" textStyle="bold" /><text text="入群不定时更新更多优质零撸项目" textColor="#ffffff" textSize="11" marginTop="2" /></vertical><img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /></horizontal><horizontal id="qqGroupButton" padding="10 5"><vertical layout_weight="1"><text id="脚本下载" text="代理火热招募中" textColor="#ffffff" textStyle="bold" textSize="13sp" /><text text="当前版本 | {{app.versionName}}" textColor="#ffffff" marginTop="2" textSize="11sp" /></vertical><img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /></horizontal><horizontal id="openConsoleButton" padding="10 5"><vertical layout_weight="1"><text text="运行日志" textColor="#ffffff" textStyle="bold" textSize="13sp" /><text text="排查和修复应用程序错误" textColor="#ffffff" marginTop="2" textSize="11sp" /></vertical><img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /></horizontal></vertical><text padding="10 8" textColor="#ffffff" text="注:承诺以上所有权限均用于程序的运行需要,您可以根据自己实际使用需求开启或关闭部分敏感权限。" textSize="11sp" /></vertical></vertical></drawer>);//让工具栏左上角可以打开侧拉菜单let customToolbar = {init: function (title, subtitle) {let toolbar = ui.toolbar;toolbar.title = title;toolbar.subtitle = subtitle;toolbar.titleTextColor = colors.parseColor('#FFFFFF');toolbar.subtitleTextColor = colors.parseColor('#FFFFFF');toolbar.subbackground = colors.parseColor('#FFFFFF');toolbar.subtitleTextView.setTextSize(android.util.TypedValue.COMPLEX_UNIT_SP, 10);toolbar.getTitleTextView().setTextSize(18);activity.setSupportActionBar(toolbar);toolbar.setupWithDrawer(ui.drawer);}};customToolbar.init(软件名, '诚招代理 请到我的页面联系群主');var AccessibilityModule = (function () {function checkAccessibilityPermission() {var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked();if (isAccessibilityChecked && auto.service == null) {app.startActivity({action: 'android.settings.ACCESSIBILITY_SETTINGS'});toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务');}if (!isAccessibilityChecked && auto.service != null) {toast('关闭无障碍服务');auto.service.disableSelf();}}function checkOverlayPermission() {var isOverlayChecked = ui.overlayCheckbox.isChecked();if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) {app.startActivity({action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION',data: 'package:' + context.getPackageName()});toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限');}}function checkForegroundServicePermission() {var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked();$settings.setEnabled('foreground_service', isForegroundChecked);}function openConsole() {app.startActivity('console');}function openQQGroup() {threads.start(function () {try {toastLog('欢迎您的加入~');app.startActivity({action: 'android.intent.action.VIEW',data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号,packageName: 'com.tencent.mobileqq'});} catch (e) {log(e);}// app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838")});}function bindEvents() {ui.accessibilityCheckbox.setChecked(auto.service !== null);ui.accessibilityCheckbox.on('check', checkAccessibilityPermission);ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context));ui.overlayCheckbox.on('check', checkOverlayPermission);ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission);ui.openConsoleButton.on('click', openConsole);// ui.qqGroupButton.on("click", openQQGroup);ui.加群.on('click', openQQGroup);}return {init: function () {bindEvents();}};})();AccessibilityModule.init();var AccessibilityModule = (function () {function checkAccessibilityPermission() {var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked();if (isAccessibilityChecked && auto.service == null) {app.startActivity({action: 'android.settings.ACCESSIBILITY_SETTINGS'});toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务');}if (!isAccessibilityChecked && auto.service != null) {toast('关闭无障碍服务');auto.service.disableSelf();}}function checkOverlayPermission() {var isOverlayChecked = ui.overlayCheckbox.isChecked();if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) {app.startActivity({action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION',data: 'package:' + context.getPackageName()});toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限');}}function checkForegroundServicePermission() {var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked();$settings.setEnabled('foreground_service', isForegroundChecked);}function openConsole() {app.startActivity('console');}function openQQGroup() {threads.start(function () {try {toastLog('欢迎您的加入~');app.startActivity({action: 'android.intent.action.VIEW',data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号,packageName: 'com.tencent.mobileqq'});} catch (e) {log(e);}// app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838")});}function bindEvents() {ui.accessibilityCheckbox.setChecked(auto.service !== null);ui.accessibilityCheckbox.on('check', checkAccessibilityPermission);ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context));ui.overlayCheckbox.on('check', checkOverlayPermission);ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission);ui.openConsoleButton.on('click', openConsole);// ui.qqGroupButton.on("click", openQQGroup);ui.加群.on('click', openQQGroup);}return {init: function () {bindEvents();}};})();ui.viewpager.setTitles(['首页', '我的']);ui.tabs.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000'));ui.tabs.setupWithViewPager(ui.viewpager);ui.tabs1.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000'));ui.tabs1.setupWithViewPager(ui.viewpager);//页面更改侦听器ui.viewpager.setOnPageChangeListener({//已选定页面发生改变时触发onPageSelected: function (index) {if (index == 0) {} else if (index == 1) {}}});ui.XH.setText('型号:' + device.brand);ui.XT.setText('Android:' + device.release);//========function qun(number) {if (number) {app.startActivity({action: 'android.intent.action.VIEW',data: 'mqqapi://card/show_pslcard?src_type=internal&version=1&uin=' + number + '&card_type=group&source=qrcode',packageName: 'com.tencent.mobileqq'});} else {toast('暂无');}}//========ui.syjc.click(function () {//使用教程app.openUrl('https://flowus.cn/wapccs/share/3f1acc35-1fc6-4f8f-9cd8-62d94a066d28');});ui.gmkm.click(function () {app.openUrl('https://wapccs.vip/shop/');});ui.tjxm.click(function () {//卷轴项目app.openUrl('https://flowus.cn/wapccs/share/38dc5b6e-d77b-4d3f-8c91-4899cd14b675');});//========//卡密/* ↓ 将PJYSDK.js文件中的代码复制粘贴到下面 ↓ */const PJYSDK = (function () {function PJYSDK(app_key, app_secret) {http.__okhttp__.setMaxRetries(0);http.__okhttp__.setTimeout(5 * 1000);this.event = events.emitter();this.debug = true;this._lib_version = 'v1.13';this._protocol = 'http';this._hosts = ['api3.paojiaoyun.com', 'api2.paojiaoyun.com', 'api.paojiaoyun.com'];this._host = this._hosts[0];this._device_id = this.getDeviceID();this._retry_count = 9;this._switch_count = 0;this._app_key = app_key;this._app_secret = app_secret;this._card = null;this._username = null;this._password = null;this._token = null;this.is_trial = false; // 是否是试用用户this.login_result = {card_type: '',expires: '',expires_ts: 0,config: ''};this._auto_heartbeat = true; // 是否自动开启心跳任务this._heartbeat_gap = 120 * 1000; // 默认120秒this._heartbeat_task = null;this._heartbeat_ret = {code: -9,message: '还未开始验证'};this._prev_nonce = null;this._is_ping = false;}PJYSDK.prototype.SetBackupHosts = function (hosts) {// 设置备用 api hostthis._hosts.concat(hosts);};PJYSDK.prototype.switchHost = function () {// 切换备用 api hostthis._switch_count++;this._host = this._hosts[this._switch_count % this._hosts.length];};PJYSDK.prototype.SetCard = function (card) {this._card = card.trim();};PJYSDK.prototype.SetUser = function (username, password) {this._username = username.trim();this._password = password;};PJYSDK.prototype.getDeviceID = function () {let id = device.serial;if (id == null || id == '' || id == 'unknown') {id = device.getAndroidId();}if (id == null || id == '' || id == 'unknown') {id = device.getIMEI();}return id;};PJYSDK.prototype.MD5 = function (str) {try {let digest = java.security.MessageDigest.getInstance('md5');let result = digest.digest(new java.lang.String(str).getBytes('UTF-8'));let buffer = new java.lang.StringBuffer();for (let index = 0; index < result.length; index++) {let b = result[index];let number = b & 0xff;let str = java.lang.Integer.toHexString(number);if (str.length == 1) {buffer.append('0');}buffer.append(str);}return buffer.toString();} catch (error) {alert(error);return '';}};PJYSDK.prototype.getTimestamp = function () {try {let res = http.get('http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp');let data = res.body.json();return Math.floor(data['data']['t'] / 1000) - 3;} catch (error) {try {let res = http.get('https://tptm.hd.mi.com/gettimestamp');let data = res.body.string();return parseInt(data.replace('var servertime=', '')) - 3;} catch (error) {return Math.floor(new Date().getTime() / 1000) - 3;}}};PJYSDK.prototype._draw_cc_params = function (body) {if (!body) return '';start = body.indexOf('?');if (start < 0) return '';end = body.indexOf('";');if (end < 0 || end < start) return '';return body.substring(start, end);};PJYSDK.prototype.Ping = function () {if (this._is_ping) return;try {let path = '/v1/ping';let url = this._protocol + '://' + this._host + path;let resp = http.get(url);let body = resp.body.string();if (body == 'Pong') {log('api连接成功');this._is_ping = true;return;}let params = this._draw_cc_params(body);if (params) {let resp2 = http.get(url + params);if (resp2.body.string() == 'Pong') {log('api连接成功');this._is_ping = true;}} else {this.switchHost();}} catch (error) {this.switchHost();}};PJYSDK.prototype.genNonce = function () {const ascii_str = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';let tmp = '';for (let i = 0; i < 20; i++) {tmp += ascii_str.charAt(Math.round(Math.random() * ascii_str.length));}return this.MD5(this.getDeviceID() + this._prev_nonce + new Date().getTime() + tmp);};PJYSDK.prototype.joinParams = function (params) {let ps = [];for (let k in params) {ps.push(k + '=' + params[k]);}ps.sort();return ps.join('&');};PJYSDK.prototype.CheckRespSign = function (resp) {if (resp.code != 0 && resp.nonce === '' && resp.sign === '') {return resp;}let ps = '';if (resp['result']) {ps = this.joinParams(resp['result']);}let s = resp['code'] + resp['message'] + ps + resp['nonce'] + this._app_secret;let sign = this.MD5(s);if (sign === resp['sign']) {if (this._prev_nonce === null) {this._prev_nonce = resp['nonce'];return {code: 0,message: 'OK'};} else {if (resp['nonce'] > this._prev_nonce) {this._prev_nonce = resp['nonce'];return {code: 0,message: 'OK'};} else {return {code: -98,message: 'CRS:nonce校验失败'};}}}return {code: -99,message: 'CRS:签名校验失败'};};PJYSDK.prototype.retry_fib = function (num) {if (num > 9) {return 34;}let a = 0;let b = 1;for (let i = 0; i < num; i++) {let tmp = a + b;a = b;b = tmp;}return a;};PJYSDK.prototype._debug = function (path, params, result) {if (this.debug) {log('\n' + path, '\nparams:', params, '\nresult:', result);}};PJYSDK.prototype.Request = function (method, path, params) {this.Ping();// 构建公共参数params['app_key'] = this._app_key;method = method.toUpperCase();let max_retries = this._retry_count;let retries_count = 0;let data = {code: -1,message: '连接服务器失败'};do {let url = this._protocol + '://' + this._host + path;retries_count++;let sec = this.retry_fib(retries_count);delete params['sign'];params['nonce'] = this.genNonce();params['timestamp'] = this.getTimestamp();let ps = this.joinParams(params);let s = method + this._host + path + ps + this._app_secret;let sign = this.MD5(s);params['sign'] = sign;let resp, body;try {if (method === 'GET') {resp = http.get(url + '?' + ps + '&sign=' + sign);} else {// POSTresp = http.post(url, params);}body = resp.body.string();data = JSON.parse(body);this._debug(method + '-' + path + ':', params, data);let crs = this.CheckRespSign(data);if (crs.code !== 0) {return crs;} else {return data;}} catch (error) {if (this.debug) {log('[*] request error: ', error, sec + 's后重试');}this._debug(method + '-' + path + ':', params, body);this.switchHost();sleep(sec * 1000);}} while (retries_count < max_retries);return data;};/* 通用 */PJYSDK.prototype.GetHeartbeatResult = function () {return this._heartbeat_ret;};PJYSDK.prototype.GetTimeRemaining = function () {let g = this.login_result.expires_ts - this.getTimestamp();if (g < 0) {return 0;}return g;};/* 卡密相关 */PJYSDK.prototype.CardLogin = function () {// 卡密登录if (!this._card) {return {code: -4,message: '请先设置卡密'};}let method = 'POST';let path = '/v1/card/login';let data = {card: this._card,device_id: this._device_id};let ret = this.Request(method, path, data);if (ret.code == 0) {this._token = ret.result.token;this.login_result = ret.result;if (this._auto_heartbeat) {this._startCardHeartbeat();}}return ret;};PJYSDK.prototype.CardHeartbeat = function () {// 卡密心跳,默认会自动调用if (!this._token) {return {code: -2,message: '请在卡密登录成功后调用'};}let method = 'POST';let path = '/v1/card/heartbeat';let data = {card: this._card,token: this._token};let ret = this.Request(method, path, data);if (ret.code == 0) {this.login_result.expires = ret.result.expires;this.login_result.expires_ts = ret.result.expires_ts;}return ret;};PJYSDK.prototype._startCardHeartbeat = function () {// 开启卡密心跳任务if (this._heartbeat_task) {this._heartbeat_task.interrupt();this._heartbeat_task = null;}this._heartbeat_task = threads.start(function () {setInterval(function () {}, 10000);});this._heartbeat_ret = this.CardHeartbeat();this._heartbeat_task.setInterval((self) => {self._heartbeat_ret = self.CardHeartbeat();if (self._heartbeat_ret.code != 0) {self.event.emit('heartbeat_failed', self._heartbeat_ret);}},this._heartbeat_gap,this);this._heartbeat_task.setInterval((self) => {if (self.GetTimeRemaining() == 0) {self.event.emit('heartbeat_failed', {code: 10210,message: '卡密已过期!'});}},1000,this);};PJYSDK.prototype.CardLogout = function () {// 卡密退出登录this._heartbeat_ret = {code: -9,message: '还未开始验证'};if (this._heartbeat_task) {// 结束心跳任务this._heartbeat_task.interrupt();this._heartbeat_task = null;}if (!this._token) {return {code: 0,message: 'OK'};}let method = 'POST';let path = '/v1/card/logout';let data = {card: this._card,token: this._token};let ret = this.Request(method, path, data);// 清理this._token = null;this.login_result = {card_type: '',expires: '',expires_ts: 0,config: ''};return ret;};PJYSDK.prototype.CardUnbindDevice = function () {// 卡密解绑设备,需开发者后台配置if (!this._token) {return {code: -2,message: '请在卡密登录成功后调用'};}let method = 'POST';let path = '/v1/card/unbind_device';let data = {card: this._card,device_id: this._device_id,token: this._token};return this.Request(method, path, data);};PJYSDK.prototype.SetCardUnbindPassword = function (password) {// 自定义设置解绑密码if (!this._token) {return {code: -2,message: '请在卡密登录成功后调用'};}let method = 'POST';let path = '/v1/card/unbind_password';let data = {card: this._card,password: password,token: this._token};return this.Request(method, path, data);};PJYSDK.prototype.CardUnbindDeviceByPassword = function (password) {// 用户通过解绑密码解绑设备let method = 'POST';let path = '/v1/card/unbind_device/by_password';let data = {card: this._card,password: password};return this.Request(method, path, data);};PJYSDK.prototype.CardRecharge = function (card, use_card) {// 以卡充卡let method = 'POST';let path = '/v1/card/recharge';let data = {card: card,use_card: use_card};return this.Request(method, path, data);};/* 用户相关 */PJYSDK.prototype.UserRegister = function (username, password, card) {// 用户注册(通过卡密)let method = 'POST';let path = '/v1/user/register';let data = {username: username,password: password,card: card,device_id: this._device_id};return this.Request(method, path, data);};PJYSDK.prototype.UserLogin = function () {// 用户账号登录if (!this._username || !this._password) {return {code: -4,message: '请先设置用户账号密码'};}let method = 'POST';let path = '/v1/user/login';let data = {username: this._username,password: this._password,device_id: this._device_id};let ret = this.Request(method, path, data);if (ret.code == 0) {this._token = ret.result.token;this.login_result = ret.result;if (this._auto_heartbeat) {this._startUserHeartbeat();}}return ret;};PJYSDK.prototype.UserHeartbeat = function () {// 用户心跳,默认会自动开启if (!this._token) {return {code: -2,message: '请在用户登录成功后调用'};}let method = 'POST';let path = '/v1/user/heartbeat';let data = {username: this._username,token: this._token};let ret = this.Request(method, path, data);if (ret.code == 0) {this.login_result.expires = ret.result.expires;this.login_result.expires_ts = ret.result.expires_ts;}return ret;};PJYSDK.prototype._startUserHeartbeat = function () {// 开启用户心跳任务if (this._heartbeat_task) {this._heartbeat_task.interrupt();this._heartbeat_task = null;}this._heartbeat_task = threads.start(function () {setInterval(function () {}, 10000);});this._heartbeat_ret = this.UserHeartbeat();this._heartbeat_task.setInterval((self) => {self._heartbeat_ret = self.UserHeartbeat();if (self._heartbeat_ret.code != 0) {self.event.emit('heartbeat_failed', self._heartbeat_ret);}},this._heartbeat_gap,this);this._heartbeat_task.setInterval((self) => {if (self.GetTimeRemaining() == 0) {self.event.emit('heartbeat_failed', {code: 10250,message: '用户已到期!'});}},1000,this);};PJYSDK.prototype.UserLogout = function () {// 用户退出登录this._heartbeat_ret = {code: -9,message: '还未开始验证'};if (this._heartbeat_task) {// 结束心跳任务this._heartbeat_task.interrupt();this._heartbeat_task = null;}if (!this._token) {return {code: 0,message: 'OK'};}let method = 'POST';let path = '/v1/user/logout';let data = {username: this._username,token: this._token};let ret = this.Request(method, path, data);// 清理this._token = null;this.login_result = {card_type: '',expires: '',expires_ts: 0,config: ''};return ret;};PJYSDK.prototype.UserChangePassword = function (username, password, new_password) {// 用户修改密码let method = 'POST';let path = '/v1/user/password';let data = {username: username,password: password,new_password: new_password};return this.Request(method, path, data);};PJYSDK.prototype.UserRecharge = function (username, card) {// 用户通过卡密充值let method = 'POST';let path = '/v1/user/recharge';let data = {username: username,card: card};return this.Request(method, path, data);};PJYSDK.prototype.UserUnbindDevice = function () {// 用户解绑设备,需开发者后台配置if (!this._token) {return {code: -2,message: '请在用户登录成功后调用'};}let method = 'POST';let path = '/v1/user/unbind_device';let data = {username: this._username,device_id: this._device_id,token: this._token};return this.Request(method, path, data);};/* 配置相关 */PJYSDK.prototype.GetCardConfig = function () {// 获取卡密配置let method = 'GET';let path = '/v1/card/config';let data = {card: this._card};return this.Request(method, path, data);};PJYSDK.prototype.UpdateCardConfig = function (config) {// 更新卡密配置let method = 'POST';let path = '/v1/card/config';let data = {card: this._card,config: config};return this.Request(method, path, data);};PJYSDK.prototype.GetUserConfig = function () {// 获取用户配置let method = 'GET';let path = '/v1/user/config';let data = {user: this._username};return this.Request(method, path, data);};PJYSDK.prototype.UpdateUserConfig = function (config) {// 更新用户配置let method = 'POST';let path = '/v1/user/config';let data = {username: this._username,config: config};return this.Request(method, path, data);};/* 软件相关 */PJYSDK.prototype.GetSoftwareConfig = function () {// 获取软件配置let method = 'GET';let path = '/v1/software/config';return this.Request(method, path, {});};PJYSDK.prototype.GetSoftwareNotice = function () {// 获取软件通知let method = 'GET';let path = '/v1/software/notice';return this.Request(method, path, {});};PJYSDK.prototype.GetSoftwareLatestVersion = function (current_ver) {// 获取软件最新版本let method = 'GET';let path = '/v1/software/latest_ver';let data = {version: current_ver};return this.Request(method, path, data);};/* 试用功能 */PJYSDK.prototype.TrialLogin = function () {// 试用登录let method = 'POST';let path = '/v1/trial/login';let data = {device_id: this._device_id};let ret = this.Request(method, path, data);if (ret.code == 0) {this.is_trial = true;this.login_result = ret.result;if (this._auto_heartbeat) {this._startTrialHeartbeat();}}return ret;};PJYSDK.prototype.TrialHeartbeat = function () {// 试用心跳,默认会自动调用let method = 'POST';let path = '/v1/trial/heartbeat';let data = {device_id: this._device_id};let ret = this.Request(method, path, data);if (ret.code == 0) {this.login_result.expires = ret.result.expires;this.login_result.expires_ts = ret.result.expires_ts;}return ret;};PJYSDK.prototype._startTrialHeartbeat = function () {// 开启试用心跳任务if (this._heartbeat_task) {this._heartbeat_task.interrupt();this._heartbeat_task = null;}this._heartbeat_task = threads.start(function () {setInterval(function () {}, 10000);});this._heartbeat_ret = this.TrialHeartbeat();this._heartbeat_task.setInterval((self) => {self._heartbeat_ret = self.TrialHeartbeat();if (self._heartbeat_ret.code != 0) {self.event.emit('heartbeat_failed', self._heartbeat_ret);}},this._heartbeat_gap,this);this._heartbeat_task.setInterval((self) => {if (self.GetTimeRemaining() == 0) {self.event.emit('heartbeat_failed', {code: 10407,message: '试用已到期!'});}},1000,this);};PJYSDK.prototype.TrialLogout = function () {// 试用退出登录,没有http请求,只是清理本地记录this.is_trial = false;this._heartbeat_ret = {code: -9,message: '还未开始验证'};if (this._heartbeat_task) {// 结束心跳任务this._heartbeat_task.interrupt();this._heartbeat_task = null;}// 清理this._token = null;this.login_result = {card_type: '',expires: '',expires_ts: 0,config: ''};return {code: 0,message: 'OK'};};/* 高级功能 */PJYSDK.prototype.GetRemoteVar = function (key) {// 获取远程变量let method = 'GET';let path = '/v1/af/remote_var';let data = {key: key};return this.Request(method, path, data);};PJYSDK.prototype.GetRemoteData = function (key) {// 获取远程数据let method = 'GET';let path = '/v1/af/remote_data';let data = {key: key};return this.Request(method, path, data);};PJYSDK.prototype.CreateRemoteData = function (key, value) {// 创建远程数据let method = 'POST';let path = '/v1/af/remote_data';let data = {action: 'create',key: key,value: value};return this.Request(method, path, data);};PJYSDK.prototype.UpdateRemoteData = function (key, value) {// 修改远程数据let method = 'POST';let path = '/v1/af/remote_data';let data = {action: 'update',key: key,value: value};return this.Request(method, path, data);};PJYSDK.prototype.DeleteRemoteData = function (key) {// 删除远程数据let method = 'POST';let path = '/v1/af/remote_data';let data = {action: 'delete',key: key};return this.Request(method, path, data);};PJYSDK.prototype.CallRemoteFunc = function (func_name, params) {// 执行远程函数let method = 'POST';let path = '/v1/af/call_remote_func';let ps = JSON.stringify(params);let data = {func_name: func_name,params: ps};let ret = this.Request(method, path, data);if (ret.code == 0 && ret.result.return) {ret.result = JSON.parse(ret.result.return);}return ret;};return PJYSDK;})();/* ↑ 将PJYSDK.js文件中的代码复制粘贴到上面 ↑ */let app_key = ''; // 填软件AppKey,开发者后台获取let app_secret = ''; // 填软件AppSecret,开发者后台获取let pjysdk = new PJYSDK(app_key, app_secret);pjysdk.debug = false; // 开启debug模式,会有详细的请求日志// 监听心跳失败事件pjysdk.event.on('heartbeat_failed', function (hret) {log('心跳失败,尝试重登...');if (hret.code === 10214) {sleep(200);exit(); // 退出脚本}sleep(2000);let login_ret = pjysdk.CardLogin();if (login_ret.code == 0) {// log("重登成功!");} else {toastLog(login_ret.message); // 重登失败sleep(200);exit(); // 退出脚本}});// 当脚本正常或者异常退出时会触发exit事件events.on('exit', function () {pjysdk.CardLogout(); // 调用退出登录log('结束运行');});var VIP储存 = storages.create('VIP储存');if (VIP储存.get('VIPRESULT') != null) {ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires);}if (VIP储存.get('VIP储存') != null) {ui.km.setText(VIP储存.get('VIP储存'));var card = VIP储存.get('VIP储存');pjysdk.SetCard(card);threads.start(function () {let login_ret = pjysdk.CardLogin();if (login_ret.code == 0) {// toastLog("欢迎VIP用户");VIP储存.put('VIP储存', card);} else {// 登录失败提示toastLog(login_ret.message);ui.vip.setText('VIP:已过期');}if (pjysdk.login_result.expires == '') {// toastLog("请先激活");} else {VIP储存.put('VIPRESULT', pjysdk.login_result);VIP储存.put('VIP储存', card);ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires);}});}ui.jh.click(function () {let card = ui.km.getText().toString();if (card.trim() == '') {toastLog('请输入卡密');return;}pjysdk.SetCard(card);threads.start(function () {let login_ret = pjysdk.CardLogin();if (login_ret.code == 0) {toast('激活成功');VIP储存.put('VIP储存', card);} else {// 登录失败提示toast(login_ret.message);}if (pjysdk.login_result.expires == '') {//toastLog("请先激活");} else {VIP储存.put('VIPRESULT', pjysdk.login_result);ui.vip.setText('VIP:' + pjysdk.login_result.expires);}});});ui.jb.click(function () {let card = ui.km.getText().toString();if (card == '') {toast('请输入卡密');return;}pjysdk.SetCard(card);threads.start(function () {let login_ret = pjysdk.CardLogin();if (login_ret.code == 0) {let ret = pjysdk.CardUnbindDevice();if (ret.code == 0) {toast('解绑成功');VIP储存.put('VIP储存', card);} else {toast(ret.message);}} else {// 登录失败提示toast(login_ret.message);}});});function 心跳验证() {var Modified_By_QQ_Anonymous = 'Cracked_By_QQ_48497XXX9';return Modified_By_QQ_Anonymous;}'ui'; activity.setTheme(com.google.android.material.R$style.Theme_MaterialComponents_DayNight_DarkActionBar); const snackbar = com.google.android.material.snackbar.Snackbar; var Toast = android.widget.Toast; $debug.setMemoryLeakDetectionEnabled(false); //autojs机制即使图片回收了也会显示内存泄漏,于是就让它不显示~ ui.statusBarColor('#282828'); var AllColor = '#282828'; /*字体颜色变量*/ var TextColor = '#B3E5FC'; /*透明度*/ var alpha = '0.9'; var 软件名 = '二十六度脚本社'; var APP名 = '二十六度脚本社'; try { var 联系 = http.get('').body.json(); var vx = 联系.微信; var 提示 = 联系.公告提示; if (群号 == '') { var 群号 = '*********'; var vx = '*********'; } } catch (e) { var 群号 = '*********'; var vx = '*********'; } ui.layout( <drawer id="drawer"> <vertical id="isSoftMonitor"> <appbar bg="#282828" h="auto"> <linear gravity="center||left"> <toolbar id="toolbar" titleTextColor="#FFFFFF" subtitleTextColor="#FFFFFF" popupBackground="#ff7000" background="#282828" layout_weight="1" /> <vertical margin="8 1" id="about" gravity="center" foreground="?attr/selectableItemBackground" clickable="true"> <img w="35" h="35" scaleType="fitXY" circle="true" layout_gravity="right" src="file://res/wap6.jpg" /> </vertical> </linear> </appbar> <appbar></appbar> <viewpager id="viewpager"> <frame bg="#FFFFFF"> <scroll> //滑动 <vertical> <card margin="5 5 3 10" w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"> <vertical w="*" h="*" bg="#FFFFFF"> <card w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"> <vertical w="*" h="*" bg="#FFFFFF"> <text textStyle="bold" layout_gravity="right|bottom" gravity="center" text="必需权限:点左上角开启无障碍、悬浮窗权限" w="*" h="30" textColor="#33449f" textSize="14sp" /> </vertical> </card> {/*免费专区*/} <vertical w="*" h="auto" marginTop="10" gravity="center"> <card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal w="*" bg="#009999" gravity="center_vertical"> <text textColor="#ffffff" textSize="16sp" textStyle="bold" text="免费脚本专区" w="*" gravity="center" /> </horizontal> </card> </vertical> <horizontal margin="5" w="*" h="35"> <card id="mf1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="卷轴合集" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="微信阅读" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap3.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星抖短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap2.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星星短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap4.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="一个圈圈" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap5.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="享视平台" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap7.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="菠萝视频" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap8.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="水浒豪情" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap12.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星火秘境" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf10" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap13.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="农民世界" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="215" h="*"></vertical> <vertical w="10" h="*"></vertical> <vertical w="10" h="*"></vertical> </horizontal> {/*VIP专区*/} <vertical w="*" h="auto" marginTop="10" gravity="center"> <card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal w="*" bg="#009999" gravity="center_vertical"> <text textColor="#ffffff" textSize="16sp" textStyle="bold" text="VIP脚本专区" w="*" gravity="center" /> </horizontal> </card> </vertical> <horizontal margin="5" w="*" h="35"> <card id="vip6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="微信抢福袋" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12ghi.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="红果短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hmco.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="常读小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="vip7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12dej.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="快手" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/5spl.webp" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="快手极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12fw4.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="有柿" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="vip9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap11.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="百度极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12990.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="蛋花小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="养机脚本" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> </vertical> </card> </vertical> </scroll> <card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <tabs id="tabs" w="*" h="*" textSize="5sp" /> </card> </card> </frame> //============== <frame> <ScrollView> <vertical w="*" h="*"> <card w="*" h="auto" margin="20 10 20 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <vertical w="*" h="auto" margin="20 5 20 5"> <horizontal> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="70" h="70" /> </card> <vertical w="*" h="70" marginLeft="10" layout_weight="1"> <text text="{{APP名}}" textColor="#286b88" w="*" h="*" textSize="18sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <text id="XH" text="型号:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <text id="XT" text="Android:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> </vertical> </horizontal> <card w="190" h="25" marginLeft="80" cardCornerRadius="5" cardBackgroundColor="#000000"> <text id="vip" text="VIP:已过期" textColor="#ffb200" w="*" h="*" textSize="13sp" textStyle="bold" gravity="center" /> </card> </vertical> </card> </card> <card id="VIPXF1" w="*" h="auto" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <vertical w="*" h="auto" gravity="center"> <horizontal w="*" h="auto" margin="5"> <horizontal w="*" h="50" gravity="center_vertical" layout_weight="1"> <text text="卡密:" textColor="#000000" w="auto" h="auto" textSize="14sp" textStyle="bold" gravity="center_vertical" /> <card w="*" h="auto" margin="5 1 5 1" cardCornerRadius="5"> <input id="km" w="*" h="auto" text="" hint="请输入卡密" bg="#ffffff" textSize="14sp" gravity="center" /> </card> </horizontal> </horizontal> <horizontal margin="10 0 10 0"> <card id="gmkm" w="*" h="30" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="购买卡密" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> <vertical w="10" h="auto"></vertical> <card id="jh" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="立即激活" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> <vertical w="10" h="auto"></vertical> <card id="jb" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="解绑设备" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> </horizontal> </vertical> </card> </card> <card id="qhzs1" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal id="加群" w="*" h="*" gravity="center_vertical"> <img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /> <text text="点我加群:{{群号}}" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <card id="tjxm" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal w="*" h="*" gravity="center_vertical"> <img src="file://./清欢/dl.png" scaleType="fitXY" w="25" h="25" /> <text text="推荐项目" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <card id="syjc" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal w="*" h="*" gravity="center_vertical"> <img src="file://./清欢/sz.png" scaleType="fitXY" w="25" h="25" /> <text text="使用教程" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <vertical w="*" h="60" layout_gravity="bottom"></vertical> </vertical> </ScrollView> <card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <tabs id="tabs1" w="*" h="*" textSize="5sp" /> </card> </card> </frame> //============== </viewpager> </vertical> {/*左上角打开侧拉菜单*/} <vertical layout_gravity="left" clickable="true" focusable="true" bg="#282828" w="auto"> <img w="280" h="180" scaleType="fitXY" src="file://res/wap10.jpg" /> <vertical bg="#282828"> <vertical margin="5 10 5 10"> <horizontal padding="10 3"> <vertical layout_weight="1"> <text id="版本" text="无障碍服务" textColor="#ffffff" textStyle="bold" textSize="15" /> </vertical> <Switch id="accessibilityCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /> </horizontal> <horizontal padding="10 3"> <vertical layout_weight="1"> <text text="悬浮窗功能" textColor="#ffffff" textSize="15" textStyle="bold" /> </vertical> <Switch id="overlayCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /> </horizontal> <horizontal id="foregroundServiceCheckbox" padding="10 3"> <vertical layout_weight="1"> <text text="前 台 服 务" textColor="#ffffff" textSize="15" textStyle="bold" /> </vertical> <Switch scaleY="0.9" scaleX="0.9" checked="true" /> </horizontal> <horizontal id="加群" padding="10 13"> <vertical layout_weight="1"> <text text="点我加群:{{群号}}" textColor="#ffffff" textSize="13" textStyle="bold" /> <text text="入群不定时更新更多优质零撸项目" textColor="#ffffff" textSize="11" marginTop="2" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> <horizontal id="qqGroupButton" padding="10 5"> <vertical layout_weight="1"> <text id="脚本下载" text="代理火热招募中" textColor="#ffffff" textStyle="bold" textSize="13sp" /> <text text="当前版本 | {{app.versionName}}" textColor="#ffffff" marginTop="2" textSize="11sp" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> <horizontal id="openConsoleButton" padding="10 5"> <vertical layout_weight="1"> <text text="运行日志" textColor="#ffffff" textStyle="bold" textSize="13sp" /> <text text="排查和修复应用程序错误" textColor="#ffffff" marginTop="2" textSize="11sp" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> </vertical> <text padding="10 8" textColor="#ffffff" text="注:承诺以上所有权限均用于程序的运行需要,您可以根据自己实际使用需求开启或关闭部分敏感权限。" textSize="11sp" /> </vertical> </vertical> </drawer> ); //让工具栏左上角可以打开侧拉菜单 let customToolbar = { init: function (title, subtitle) { let toolbar = ui.toolbar; toolbar.title = title; toolbar.subtitle = subtitle; toolbar.titleTextColor = colors.parseColor('#FFFFFF'); toolbar.subtitleTextColor = colors.parseColor('#FFFFFF'); toolbar.subbackground = colors.parseColor('#FFFFFF'); toolbar.subtitleTextView.setTextSize(android.util.TypedValue.COMPLEX_UNIT_SP, 10); toolbar.getTitleTextView().setTextSize(18); activity.setSupportActionBar(toolbar); toolbar.setupWithDrawer(ui.drawer); } }; customToolbar.init(软件名, '诚招代理 请到我的页面联系群主'); var AccessibilityModule = (function () { function checkAccessibilityPermission() { var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked(); if (isAccessibilityChecked && auto.service == null) { app.startActivity({ action: 'android.settings.ACCESSIBILITY_SETTINGS' }); toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务'); } if (!isAccessibilityChecked && auto.service != null) { toast('关闭无障碍服务'); auto.service.disableSelf(); } } function checkOverlayPermission() { var isOverlayChecked = ui.overlayCheckbox.isChecked(); if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) { app.startActivity({ action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION', data: 'package:' + context.getPackageName() }); toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限'); } } function checkForegroundServicePermission() { var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked(); $settings.setEnabled('foreground_service', isForegroundChecked); } function openConsole() { app.startActivity('console'); } function openQQGroup() { threads.start(function () { try { toastLog('欢迎您的加入~'); app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号, packageName: 'com.tencent.mobileqq' }); } catch (e) { log(e); } // app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838") }); } function bindEvents() { ui.accessibilityCheckbox.setChecked(auto.service !== null); ui.accessibilityCheckbox.on('check', checkAccessibilityPermission); ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context)); ui.overlayCheckbox.on('check', checkOverlayPermission); ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission); ui.openConsoleButton.on('click', openConsole); // ui.qqGroupButton.on("click", openQQGroup); ui.加群.on('click', openQQGroup); } return { init: function () { bindEvents(); } }; })(); AccessibilityModule.init(); var AccessibilityModule = (function () { function checkAccessibilityPermission() { var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked(); if (isAccessibilityChecked && auto.service == null) { app.startActivity({ action: 'android.settings.ACCESSIBILITY_SETTINGS' }); toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务'); } if (!isAccessibilityChecked && auto.service != null) { toast('关闭无障碍服务'); auto.service.disableSelf(); } } function checkOverlayPermission() { var isOverlayChecked = ui.overlayCheckbox.isChecked(); if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) { app.startActivity({ action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION', data: 'package:' + context.getPackageName() }); toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限'); } } function checkForegroundServicePermission() { var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked(); $settings.setEnabled('foreground_service', isForegroundChecked); } function openConsole() { app.startActivity('console'); } function openQQGroup() { threads.start(function () { try { toastLog('欢迎您的加入~'); app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号, packageName: 'com.tencent.mobileqq' }); } catch (e) { log(e); } // app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838") }); } function bindEvents() { ui.accessibilityCheckbox.setChecked(auto.service !== null); ui.accessibilityCheckbox.on('check', checkAccessibilityPermission); ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context)); ui.overlayCheckbox.on('check', checkOverlayPermission); ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission); ui.openConsoleButton.on('click', openConsole); // ui.qqGroupButton.on("click", openQQGroup); ui.加群.on('click', openQQGroup); } return { init: function () { bindEvents(); } }; })(); ui.viewpager.setTitles(['首页', '我的']); ui.tabs.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000')); ui.tabs.setupWithViewPager(ui.viewpager); ui.tabs1.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000')); ui.tabs1.setupWithViewPager(ui.viewpager); //页面更改侦听器 ui.viewpager.setOnPageChangeListener({ //已选定页面发生改变时触发 onPageSelected: function (index) { if (index == 0) { } else if (index == 1) { } } }); ui.XH.setText('型号:' + device.brand); ui.XT.setText('Android:' + device.release); //======== function qun(number) { if (number) { app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?src_type=internal&version=1&uin=' + number + '&card_type=group&source=qrcode', packageName: 'com.tencent.mobileqq' }); } else { toast('暂无'); } } //======== ui.syjc.click(function () { //使用教程 app.openUrl('https://flowus.cn/wapccs/share/3f1acc35-1fc6-4f8f-9cd8-62d94a066d28'); }); ui.gmkm.click(function () { app.openUrl('https://wapccs.vip/shop/'); }); ui.tjxm.click(function () { //卷轴项目 app.openUrl('https://flowus.cn/wapccs/share/38dc5b6e-d77b-4d3f-8c91-4899cd14b675'); }); //======== //卡密 /* ↓ 将PJYSDK.js文件中的代码复制粘贴到下面 ↓ */ const PJYSDK = (function () { function PJYSDK(app_key, app_secret) { http.__okhttp__.setMaxRetries(0); http.__okhttp__.setTimeout(5 * 1000); this.event = events.emitter(); this.debug = true; this._lib_version = 'v1.13'; this._protocol = 'http'; this._hosts = ['api3.paojiaoyun.com', 'api2.paojiaoyun.com', 'api.paojiaoyun.com']; this._host = this._hosts[0]; this._device_id = this.getDeviceID(); this._retry_count = 9; this._switch_count = 0; this._app_key = app_key; this._app_secret = app_secret; this._card = null; this._username = null; this._password = null; this._token = null; this.is_trial = false; // 是否是试用用户 this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; this._auto_heartbeat = true; // 是否自动开启心跳任务 this._heartbeat_gap = 120 * 1000; // 默认120秒 this._heartbeat_task = null; this._heartbeat_ret = { code: -9, message: '还未开始验证' }; this._prev_nonce = null; this._is_ping = false; } PJYSDK.prototype.SetBackupHosts = function (hosts) { // 设置备用 api host this._hosts.concat(hosts); }; PJYSDK.prototype.switchHost = function () { // 切换备用 api host this._switch_count++; this._host = this._hosts[this._switch_count % this._hosts.length]; }; PJYSDK.prototype.SetCard = function (card) { this._card = card.trim(); }; PJYSDK.prototype.SetUser = function (username, password) { this._username = username.trim(); this._password = password; }; PJYSDK.prototype.getDeviceID = function () { let id = device.serial; if (id == null || id == '' || id == 'unknown') { id = device.getAndroidId(); } if (id == null || id == '' || id == 'unknown') { id = device.getIMEI(); } return id; }; PJYSDK.prototype.MD5 = function (str) { try { let digest = java.security.MessageDigest.getInstance('md5'); let result = digest.digest(new java.lang.String(str).getBytes('UTF-8')); let buffer = new java.lang.StringBuffer(); for (let index = 0; index < result.length; index++) { let b = result[index]; let number = b & 0xff; let str = java.lang.Integer.toHexString(number); if (str.length == 1) { buffer.append('0'); } buffer.append(str); } return buffer.toString(); } catch (error) { alert(error); return ''; } }; PJYSDK.prototype.getTimestamp = function () { try { let res = http.get('http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp'); let data = res.body.json(); return Math.floor(data['data']['t'] / 1000) - 3; } catch (error) { try { let res = http.get('https://tptm.hd.mi.com/gettimestamp'); let data = res.body.string(); return parseInt(data.replace('var servertime=', '')) - 3; } catch (error) { return Math.floor(new Date().getTime() / 1000) - 3; } } }; PJYSDK.prototype._draw_cc_params = function (body) { if (!body) return ''; start = body.indexOf('?'); if (start < 0) return ''; end = body.indexOf('";'); if (end < 0 || end < start) return ''; return body.substring(start, end); }; PJYSDK.prototype.Ping = function () { if (this._is_ping) return; try { let path = '/v1/ping'; let url = this._protocol + '://' + this._host + path; let resp = http.get(url); let body = resp.body.string(); if (body == 'Pong') { log('api连接成功'); this._is_ping = true; return; } let params = this._draw_cc_params(body); if (params) { let resp2 = http.get(url + params); if (resp2.body.string() == 'Pong') { log('api连接成功'); this._is_ping = true; } } else { this.switchHost(); } } catch (error) { this.switchHost(); } }; PJYSDK.prototype.genNonce = function () { const ascii_str = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; let tmp = ''; for (let i = 0; i < 20; i++) { tmp += ascii_str.charAt(Math.round(Math.random() * ascii_str.length)); } return this.MD5(this.getDeviceID() + this._prev_nonce + new Date().getTime() + tmp); }; PJYSDK.prototype.joinParams = function (params) { let ps = []; for (let k in params) { ps.push(k + '=' + params[k]); } ps.sort(); return ps.join('&'); }; PJYSDK.prototype.CheckRespSign = function (resp) { if (resp.code != 0 && resp.nonce === '' && resp.sign === '') { return resp; } let ps = ''; if (resp['result']) { ps = this.joinParams(resp['result']); } let s = resp['code'] + resp['message'] + ps + resp['nonce'] + this._app_secret; let sign = this.MD5(s); if (sign === resp['sign']) { if (this._prev_nonce === null) { this._prev_nonce = resp['nonce']; return { code: 0, message: 'OK' }; } else { if (resp['nonce'] > this._prev_nonce) { this._prev_nonce = resp['nonce']; return { code: 0, message: 'OK' }; } else { return { code: -98, message: 'CRS:nonce校验失败' }; } } } return { code: -99, message: 'CRS:签名校验失败' }; }; PJYSDK.prototype.retry_fib = function (num) { if (num > 9) { return 34; } let a = 0; let b = 1; for (let i = 0; i < num; i++) { let tmp = a + b; a = b; b = tmp; } return a; }; PJYSDK.prototype._debug = function (path, params, result) { if (this.debug) { log('\n' + path, '\nparams:', params, '\nresult:', result); } }; PJYSDK.prototype.Request = function (method, path, params) { this.Ping(); // 构建公共参数 params['app_key'] = this._app_key; method = method.toUpperCase(); let max_retries = this._retry_count; let retries_count = 0; let data = { code: -1, message: '连接服务器失败' }; do { let url = this._protocol + '://' + this._host + path; retries_count++; let sec = this.retry_fib(retries_count); delete params['sign']; params['nonce'] = this.genNonce(); params['timestamp'] = this.getTimestamp(); let ps = this.joinParams(params); let s = method + this._host + path + ps + this._app_secret; let sign = this.MD5(s); params['sign'] = sign; let resp, body; try { if (method === 'GET') { resp = http.get(url + '?' + ps + '&sign=' + sign); } else { // POST resp = http.post(url, params); } body = resp.body.string(); data = JSON.parse(body); this._debug(method + '-' + path + ':', params, data); let crs = this.CheckRespSign(data); if (crs.code !== 0) { return crs; } else { return data; } } catch (error) { if (this.debug) { log('[*] request error: ', error, sec + 's后重试'); } this._debug(method + '-' + path + ':', params, body); this.switchHost(); sleep(sec * 1000); } } while (retries_count < max_retries); return data; }; /* 通用 */ PJYSDK.prototype.GetHeartbeatResult = function () { return this._heartbeat_ret; }; PJYSDK.prototype.GetTimeRemaining = function () { let g = this.login_result.expires_ts - this.getTimestamp(); if (g < 0) { return 0; } return g; }; /* 卡密相关 */ PJYSDK.prototype.CardLogin = function () { // 卡密登录 if (!this._card) { return { code: -4, message: '请先设置卡密' }; } let method = 'POST'; let path = '/v1/card/login'; let data = { card: this._card, device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this._token = ret.result.token; this.login_result = ret.result; if (this._auto_heartbeat) { this._startCardHeartbeat(); } } return ret; }; PJYSDK.prototype.CardHeartbeat = function () { // 卡密心跳,默认会自动调用 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/heartbeat'; let data = { card: this._card, token: this._token }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startCardHeartbeat = function () { // 开启卡密心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.CardHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.CardHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10210, message: '卡密已过期!' }); } }, 1000, this ); }; PJYSDK.prototype.CardLogout = function () { // 卡密退出登录 this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } if (!this._token) { return { code: 0, message: 'OK' }; } let method = 'POST'; let path = '/v1/card/logout'; let data = { card: this._card, token: this._token }; let ret = this.Request(method, path, data); // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return ret; }; PJYSDK.prototype.CardUnbindDevice = function () { // 卡密解绑设备,需开发者后台配置 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/unbind_device'; let data = { card: this._card, device_id: this._device_id, token: this._token }; return this.Request(method, path, data); }; PJYSDK.prototype.SetCardUnbindPassword = function (password) { // 自定义设置解绑密码 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/unbind_password'; let data = { card: this._card, password: password, token: this._token }; return this.Request(method, path, data); }; PJYSDK.prototype.CardUnbindDeviceByPassword = function (password) { // 用户通过解绑密码解绑设备 let method = 'POST'; let path = '/v1/card/unbind_device/by_password'; let data = { card: this._card, password: password }; return this.Request(method, path, data); }; PJYSDK.prototype.CardRecharge = function (card, use_card) { // 以卡充卡 let method = 'POST'; let path = '/v1/card/recharge'; let data = { card: card, use_card: use_card }; return this.Request(method, path, data); }; /* 用户相关 */ PJYSDK.prototype.UserRegister = function (username, password, card) { // 用户注册(通过卡密) let method = 'POST'; let path = '/v1/user/register'; let data = { username: username, password: password, card: card, device_id: this._device_id }; return this.Request(method, path, data); }; PJYSDK.prototype.UserLogin = function () { // 用户账号登录 if (!this._username || !this._password) { return { code: -4, message: '请先设置用户账号密码' }; } let method = 'POST'; let path = '/v1/user/login'; let data = { username: this._username, password: this._password, device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this._token = ret.result.token; this.login_result = ret.result; if (this._auto_heartbeat) { this._startUserHeartbeat(); } } return ret; }; PJYSDK.prototype.UserHeartbeat = function () { // 用户心跳,默认会自动开启 if (!this._token) { return { code: -2, message: '请在用户登录成功后调用' }; } let method = 'POST'; let path = '/v1/user/heartbeat'; let data = { username: this._username, token: this._token }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startUserHeartbeat = function () { // 开启用户心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.UserHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.UserHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10250, message: '用户已到期!' }); } }, 1000, this ); }; PJYSDK.prototype.UserLogout = function () { // 用户退出登录 this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } if (!this._token) { return { code: 0, message: 'OK' }; } let method = 'POST'; let path = '/v1/user/logout'; let data = { username: this._username, token: this._token }; let ret = this.Request(method, path, data); // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return ret; }; PJYSDK.prototype.UserChangePassword = function (username, password, new_password) { // 用户修改密码 let method = 'POST'; let path = '/v1/user/password'; let data = { username: username, password: password, new_password: new_password }; return this.Request(method, path, data); }; PJYSDK.prototype.UserRecharge = function (username, card) { // 用户通过卡密充值 let method = 'POST'; let path = '/v1/user/recharge'; let data = { username: username, card: card }; return this.Request(method, path, data); }; PJYSDK.prototype.UserUnbindDevice = function () { // 用户解绑设备,需开发者后台配置 if (!this._token) { return { code: -2, message: '请在用户登录成功后调用' }; } let method = 'POST'; let path = '/v1/user/unbind_device'; let data = { username: this._username, device_id: this._device_id, token: this._token }; return this.Request(method, path, data); }; /* 配置相关 */ PJYSDK.prototype.GetCardConfig = function () { // 获取卡密配置 let method = 'GET'; let path = '/v1/card/config'; let data = { card: this._card }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateCardConfig = function (config) { // 更新卡密配置 let method = 'POST'; let path = '/v1/card/config'; let data = { card: this._card, config: config }; return this.Request(method, path, data); }; PJYSDK.prototype.GetUserConfig = function () { // 获取用户配置 let method = 'GET'; let path = '/v1/user/config'; let data = { user: this._username }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateUserConfig = function (config) { // 更新用户配置 let method = 'POST'; let path = '/v1/user/config'; let data = { username: this._username, config: config }; return this.Request(method, path, data); }; /* 软件相关 */ PJYSDK.prototype.GetSoftwareConfig = function () { // 获取软件配置 let method = 'GET'; let path = '/v1/software/config'; return this.Request(method, path, {}); }; PJYSDK.prototype.GetSoftwareNotice = function () { // 获取软件通知 let method = 'GET'; let path = '/v1/software/notice'; return this.Request(method, path, {}); }; PJYSDK.prototype.GetSoftwareLatestVersion = function (current_ver) { // 获取软件最新版本 let method = 'GET'; let path = '/v1/software/latest_ver'; let data = { version: current_ver }; return this.Request(method, path, data); }; /* 试用功能 */ PJYSDK.prototype.TrialLogin = function () { // 试用登录 let method = 'POST'; let path = '/v1/trial/login'; let data = { device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.is_trial = true; this.login_result = ret.result; if (this._auto_heartbeat) { this._startTrialHeartbeat(); } } return ret; }; PJYSDK.prototype.TrialHeartbeat = function () { // 试用心跳,默认会自动调用 let method = 'POST'; let path = '/v1/trial/heartbeat'; let data = { device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startTrialHeartbeat = function () { // 开启试用心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.TrialHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.TrialHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10407, message: '试用已到期!' }); } }, 1000, this ); }; PJYSDK.prototype.TrialLogout = function () { // 试用退出登录,没有http请求,只是清理本地记录 this.is_trial = false; this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return { code: 0, message: 'OK' }; }; /* 高级功能 */ PJYSDK.prototype.GetRemoteVar = function (key) { // 获取远程变量 let method = 'GET'; let path = '/v1/af/remote_var'; let data = { key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.GetRemoteData = function (key) { // 获取远程数据 let method = 'GET'; let path = '/v1/af/remote_data'; let data = { key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.CreateRemoteData = function (key, value) { // 创建远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'create', key: key, value: value }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateRemoteData = function (key, value) { // 修改远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'update', key: key, value: value }; return this.Request(method, path, data); }; PJYSDK.prototype.DeleteRemoteData = function (key) { // 删除远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'delete', key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.CallRemoteFunc = function (func_name, params) { // 执行远程函数 let method = 'POST'; let path = '/v1/af/call_remote_func'; let ps = JSON.stringify(params); let data = { func_name: func_name, params: ps }; let ret = this.Request(method, path, data); if (ret.code == 0 && ret.result.return) { ret.result = JSON.parse(ret.result.return); } return ret; }; return PJYSDK; })(); /* ↑ 将PJYSDK.js文件中的代码复制粘贴到上面 ↑ */ let app_key = ''; // 填软件AppKey,开发者后台获取 let app_secret = ''; // 填软件AppSecret,开发者后台获取 let pjysdk = new PJYSDK(app_key, app_secret); pjysdk.debug = false; // 开启debug模式,会有详细的请求日志 // 监听心跳失败事件 pjysdk.event.on('heartbeat_failed', function (hret) { log('心跳失败,尝试重登...'); if (hret.code === 10214) { sleep(200); exit(); // 退出脚本 } sleep(2000); let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { // log("重登成功!"); } else { toastLog(login_ret.message); // 重登失败 sleep(200); exit(); // 退出脚本 } }); // 当脚本正常或者异常退出时会触发exit事件 events.on('exit', function () { pjysdk.CardLogout(); // 调用退出登录 log('结束运行'); }); var VIP储存 = storages.create('VIP储存'); if (VIP储存.get('VIPRESULT') != null) { ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires); } if (VIP储存.get('VIP储存') != null) { ui.km.setText(VIP储存.get('VIP储存')); var card = VIP储存.get('VIP储存'); pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { // toastLog("欢迎VIP用户"); VIP储存.put('VIP储存', card); } else { // 登录失败提示 toastLog(login_ret.message); ui.vip.setText('VIP:已过期'); } if (pjysdk.login_result.expires == '') { // toastLog("请先激活"); } else { VIP储存.put('VIPRESULT', pjysdk.login_result); VIP储存.put('VIP储存', card); ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires); } }); } ui.jh.click(function () { let card = ui.km.getText().toString(); if (card.trim() == '') { toastLog('请输入卡密'); return; } pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { toast('激活成功'); VIP储存.put('VIP储存', card); } else { // 登录失败提示 toast(login_ret.message); } if (pjysdk.login_result.expires == '') { //toastLog("请先激活"); } else { VIP储存.put('VIPRESULT', pjysdk.login_result); ui.vip.setText('VIP:' + pjysdk.login_result.expires); } }); }); ui.jb.click(function () { let card = ui.km.getText().toString(); if (card == '') { toast('请输入卡密'); return; } pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { let ret = pjysdk.CardUnbindDevice(); if (ret.code == 0) { toast('解绑成功'); VIP储存.put('VIP储存', card); } else { toast(ret.message); } } else { // 登录失败提示 toast(login_ret.message); } }); }); function 心跳验证() { var Modified_By_QQ_Anonymous = 'Cracked_By_QQ_48497XXX9'; return Modified_By_QQ_Anonymous; }'ui'; activity.setTheme(com.google.android.material.R$style.Theme_MaterialComponents_DayNight_DarkActionBar); const snackbar = com.google.android.material.snackbar.Snackbar; var Toast = android.widget.Toast; $debug.setMemoryLeakDetectionEnabled(false); //autojs机制即使图片回收了也会显示内存泄漏,于是就让它不显示~ ui.statusBarColor('#282828'); var AllColor = '#282828'; /*字体颜色变量*/ var TextColor = '#B3E5FC'; /*透明度*/ var alpha = '0.9'; var 软件名 = '二十六度脚本社'; var APP名 = '二十六度脚本社'; try { var 联系 = http.get('').body.json(); var vx = 联系.微信; var 提示 = 联系.公告提示; if (群号 == '') { var 群号 = '*********'; var vx = '*********'; } } catch (e) { var 群号 = '*********'; var vx = '*********'; } ui.layout( <drawer id="drawer"> <vertical id="isSoftMonitor"> <appbar bg="#282828" h="auto"> <linear gravity="center||left"> <toolbar id="toolbar" titleTextColor="#FFFFFF" subtitleTextColor="#FFFFFF" popupBackground="#ff7000" background="#282828" layout_weight="1" /> <vertical margin="8 1" id="about" gravity="center" foreground="?attr/selectableItemBackground" clickable="true"> <img w="35" h="35" scaleType="fitXY" circle="true" layout_gravity="right" src="file://res/wap6.jpg" /> </vertical> </linear> </appbar> <appbar></appbar> <viewpager id="viewpager"> <frame bg="#FFFFFF"> <scroll> //滑动 <vertical> <card margin="5 5 3 10" w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"> <vertical w="*" h="*" bg="#FFFFFF"> <card w="*" h="auto" cardCornerRadius="10dp" cardBackgroundColor="#3C3E46"> <vertical w="*" h="*" bg="#FFFFFF"> <text textStyle="bold" layout_gravity="right|bottom" gravity="center" text="必需权限:点左上角开启无障碍、悬浮窗权限" w="*" h="30" textColor="#33449f" textSize="14sp" /> </vertical> </card> {/*免费专区*/} <vertical w="*" h="auto" marginTop="10" gravity="center"> <card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal w="*" bg="#009999" gravity="center_vertical"> <text textColor="#ffffff" textSize="16sp" textStyle="bold" text="免费脚本专区" w="*" gravity="center" /> </horizontal> </card> </vertical> <horizontal margin="5" w="*" h="35"> <card id="mf1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="卷轴合集" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="微信阅读" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap3.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星抖短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap2.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星星短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap4.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="一个圈圈" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap5.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="享视平台" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap7.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="菠萝视频" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap8.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="水浒豪情" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="mf9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap12.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="星火秘境" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="mf10" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap13.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="农民世界" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="215" h="*"></vertical> <vertical w="10" h="*"></vertical> <vertical w="10" h="*"></vertical> </horizontal> {/*VIP专区*/} <vertical w="*" h="auto" marginTop="10" gravity="center"> <card w="120" h="auto" margin="10 5 10 0" cardBackgroundColor="#F2F3F5" cardCornerRadius="4dp" cardElevation="1dp" foreground="?selectableItemBackground"> <horizontal w="*" bg="#009999" gravity="center_vertical"> <text textColor="#ffffff" textSize="16sp" textStyle="bold" text="VIP脚本专区" w="*" gravity="center" /> </horizontal> </card> </vertical> <horizontal margin="5" w="*" h="35"> <card id="vip6" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hb66.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="微信抢福袋" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip1" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12ghi.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="红果短剧" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip2" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/7hmco.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="常读小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="vip7" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12dej.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="快手" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip8" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/5spl.webp" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="快手极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip4" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12fw4.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="有柿" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> <horizontal margin="5" w="*" h="35"> <card id="vip9" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap11.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="百度极速版" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip3" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="https://s3.x914.com/jxqh20/i/2024/05/28/12990.png" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="蛋花小说" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> <vertical w="10" h="*"></vertical> <card id="vip5" w="*" h="*" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#0098ff" layout_weight="1"> <card w="*" h="*" margin="1" cardElevation="0" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal margin="5 0 5 0" gravity="center"> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="25" h="25" /> </card> <vertical w="*" h="*" layout_weight="1"> <text text="养机脚本" textColor="#000000" gravity="center" w="*" h="*" textSize="13sp" textStyle="bold" layout_weight="1" /> </vertical> </horizontal> </card> </card> </horizontal> </vertical> </card> </vertical> </scroll> <card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <tabs id="tabs" w="*" h="*" textSize="5sp" /> </card> </card> </frame> //============== <frame> <ScrollView> <vertical w="*" h="*"> <card w="*" h="auto" margin="20 10 20 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <vertical w="*" h="auto" margin="20 5 20 5"> <horizontal> <card cardCornerRadius="5dp"> <img src="file://res/wap1.jpg" scaleType="fitXY" w="70" h="70" /> </card> <vertical w="*" h="70" marginLeft="10" layout_weight="1"> <text text="{{APP名}}" textColor="#286b88" w="*" h="*" textSize="18sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <text id="XH" text="型号:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <text id="XT" text="Android:null" textColor="#286b88" w="*" h="*" textSize="10sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> </vertical> </horizontal> <card w="190" h="25" marginLeft="80" cardCornerRadius="5" cardBackgroundColor="#000000"> <text id="vip" text="VIP:已过期" textColor="#ffb200" w="*" h="*" textSize="13sp" textStyle="bold" gravity="center" /> </card> </vertical> </card> </card> <card id="VIPXF1" w="*" h="auto" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <vertical w="*" h="auto" gravity="center"> <horizontal w="*" h="auto" margin="5"> <horizontal w="*" h="50" gravity="center_vertical" layout_weight="1"> <text text="卡密:" textColor="#000000" w="auto" h="auto" textSize="14sp" textStyle="bold" gravity="center_vertical" /> <card w="*" h="auto" margin="5 1 5 1" cardCornerRadius="5"> <input id="km" w="*" h="auto" text="" hint="请输入卡密" bg="#ffffff" textSize="14sp" gravity="center" /> </card> </horizontal> </horizontal> <horizontal margin="10 0 10 0"> <card id="gmkm" w="*" h="30" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="购买卡密" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> <vertical w="10" h="auto"></vertical> <card id="jh" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="立即激活" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> <vertical w="10" h="auto"></vertical> <card id="jb" w="*" h="30" marginBottom="1" cardElevation="0" cardCornerRadius="10" bg="file://./清欢/mk.png" layout_weight="1"> <text text="解绑设备" textColor="#286b88" gravity="center" w="*" h="*" textSize="14sp" textStyle="bold" /> </card> </horizontal> </vertical> </card> </card> <card id="qhzs1" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal id="加群" w="*" h="*" gravity="center_vertical"> <img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /> <text text="点我加群:{{群号}}" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://res/wap9.jpg" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <card id="tjxm" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal w="*" h="*" gravity="center_vertical"> <img src="file://./清欢/dl.png" scaleType="fitXY" w="25" h="25" /> <text text="推荐项目" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <card id="syjc" w="*" h="35" margin="20 5 20 5" cardCornerRadius="5" cardBackgroundColor="#0098ff"> <card w="*" h="*" margin="1" cardCornerRadius="5" cardBackgroundColor="#ffffff"> <horizontal w="*" h="*" gravity="center_vertical"> <img src="file://./清欢/sz.png" scaleType="fitXY" w="25" h="25" /> <text text="使用教程" marginLeft="10" textColor="#286b88" w="*" h="*" textSize="12sp" textStyle="bold" gravity="center_vertical" layout_weight="1" /> <vertical w="*" h="*" gravity="center|right" margin="10 0 10 0" layout_weight="1"> <img src="file://./清欢/fh.png" scaleType="fitXY" w="25" h="25" /> </vertical> </horizontal> </card> </card> <vertical w="*" h="60" layout_gravity="bottom"></vertical> </vertical> </ScrollView> <card w="*" h="50" margin="5 5 5 10" cardCornerRadius="10" cardBackgroundColor="#0098ff" layout_gravity="bottom"> <card w="*" h="*" margin="1" cardCornerRadius="10" cardBackgroundColor="#ffffff"> <tabs id="tabs1" w="*" h="*" textSize="5sp" /> </card> </card> </frame> //============== </viewpager> </vertical> {/*左上角打开侧拉菜单*/} <vertical layout_gravity="left" clickable="true" focusable="true" bg="#282828" w="auto"> <img w="280" h="180" scaleType="fitXY" src="file://res/wap10.jpg" /> <vertical bg="#282828"> <vertical margin="5 10 5 10"> <horizontal padding="10 3"> <vertical layout_weight="1"> <text id="版本" text="无障碍服务" textColor="#ffffff" textStyle="bold" textSize="15" /> </vertical> <Switch id="accessibilityCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /> </horizontal> <horizontal padding="10 3"> <vertical layout_weight="1"> <text text="悬浮窗功能" textColor="#ffffff" textSize="15" textStyle="bold" /> </vertical> <Switch id="overlayCheckbox" scaleY="0.9" scaleX="0.9" checked="false" /> </horizontal> <horizontal id="foregroundServiceCheckbox" padding="10 3"> <vertical layout_weight="1"> <text text="前 台 服 务" textColor="#ffffff" textSize="15" textStyle="bold" /> </vertical> <Switch scaleY="0.9" scaleX="0.9" checked="true" /> </horizontal> <horizontal id="加群" padding="10 13"> <vertical layout_weight="1"> <text text="点我加群:{{群号}}" textColor="#ffffff" textSize="13" textStyle="bold" /> <text text="入群不定时更新更多优质零撸项目" textColor="#ffffff" textSize="11" marginTop="2" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> <horizontal id="qqGroupButton" padding="10 5"> <vertical layout_weight="1"> <text id="脚本下载" text="代理火热招募中" textColor="#ffffff" textStyle="bold" textSize="13sp" /> <text text="当前版本 | {{app.versionName}}" textColor="#ffffff" marginTop="2" textSize="11sp" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> <horizontal id="openConsoleButton" padding="10 5"> <vertical layout_weight="1"> <text text="运行日志" textColor="#ffffff" textStyle="bold" textSize="13sp" /> <text text="排查和修复应用程序错误" textColor="#ffffff" marginTop="2" textSize="11sp" /> </vertical> <img w="18" h="18" layout_gravity="right|center" src="@drawable/ic_keyboard_arrow_right_black_48dp" tint="#ffffff" marginLeft="-4" /> </horizontal> </vertical> <text padding="10 8" textColor="#ffffff" text="注:承诺以上所有权限均用于程序的运行需要,您可以根据自己实际使用需求开启或关闭部分敏感权限。" textSize="11sp" /> </vertical> </vertical> </drawer> ); //让工具栏左上角可以打开侧拉菜单 let customToolbar = { init: function (title, subtitle) { let toolbar = ui.toolbar; toolbar.title = title; toolbar.subtitle = subtitle; toolbar.titleTextColor = colors.parseColor('#FFFFFF'); toolbar.subtitleTextColor = colors.parseColor('#FFFFFF'); toolbar.subbackground = colors.parseColor('#FFFFFF'); toolbar.subtitleTextView.setTextSize(android.util.TypedValue.COMPLEX_UNIT_SP, 10); toolbar.getTitleTextView().setTextSize(18); activity.setSupportActionBar(toolbar); toolbar.setupWithDrawer(ui.drawer); } }; customToolbar.init(软件名, '诚招代理 请到我的页面联系群主'); var AccessibilityModule = (function () { function checkAccessibilityPermission() { var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked(); if (isAccessibilityChecked && auto.service == null) { app.startActivity({ action: 'android.settings.ACCESSIBILITY_SETTINGS' }); toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务'); } if (!isAccessibilityChecked && auto.service != null) { toast('关闭无障碍服务'); auto.service.disableSelf(); } } function checkOverlayPermission() { var isOverlayChecked = ui.overlayCheckbox.isChecked(); if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) { app.startActivity({ action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION', data: 'package:' + context.getPackageName() }); toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限'); } } function checkForegroundServicePermission() { var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked(); $settings.setEnabled('foreground_service', isForegroundChecked); } function openConsole() { app.startActivity('console'); } function openQQGroup() { threads.start(function () { try { toastLog('欢迎您的加入~'); app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号, packageName: 'com.tencent.mobileqq' }); } catch (e) { log(e); } // app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838") }); } function bindEvents() { ui.accessibilityCheckbox.setChecked(auto.service !== null); ui.accessibilityCheckbox.on('check', checkAccessibilityPermission); ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context)); ui.overlayCheckbox.on('check', checkOverlayPermission); ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission); ui.openConsoleButton.on('click', openConsole); // ui.qqGroupButton.on("click", openQQGroup); ui.加群.on('click', openQQGroup); } return { init: function () { bindEvents(); } }; })(); AccessibilityModule.init(); var AccessibilityModule = (function () { function checkAccessibilityPermission() { var isAccessibilityChecked = ui.accessibilityCheckbox.isChecked(); if (isAccessibilityChecked && auto.service == null) { app.startActivity({ action: 'android.settings.ACCESSIBILITY_SETTINGS' }); toast('请开启《' + app.getAppName(context.packageName) + '》的无障碍服务'); } if (!isAccessibilityChecked && auto.service != null) { toast('关闭无障碍服务'); auto.service.disableSelf(); } } function checkOverlayPermission() { var isOverlayChecked = ui.overlayCheckbox.isChecked(); if (isOverlayChecked && !new android.provider.Settings().canDrawOverlays(context)) { app.startActivity({ action: 'android.settings.action.MANAGE_OVERLAY_PERMISSION', data: 'package:' + context.getPackageName() }); toast('请开启《' + app.getAppName(context.packageName) + '》的悬浮窗权限'); } } function checkForegroundServicePermission() { var isForegroundChecked = ui.foregroundServiceCheckbox.isChecked(); $settings.setEnabled('foreground_service', isForegroundChecked); } function openConsole() { app.startActivity('console'); } function openQQGroup() { threads.start(function () { try { toastLog('欢迎您的加入~'); app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?card_type=group&uin=' + 群号, packageName: 'com.tencent.mobileqq' }); } catch (e) { log(e); } // app.openUrl("http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=x9pYipG_pAWBybE26fMjcn31-4UWuaNm&authKey=yBKqdlLnc7pNYZU7r38NEBePgTpPQ%2FaM48Nndbi7YcXQ4c9qGZelK1AMpfOnLG7B&noverify=0&group_code=812204838") }); } function bindEvents() { ui.accessibilityCheckbox.setChecked(auto.service !== null); ui.accessibilityCheckbox.on('check', checkAccessibilityPermission); ui.overlayCheckbox.setChecked(new android.provider.Settings().canDrawOverlays(context)); ui.overlayCheckbox.on('check', checkOverlayPermission); ui.foregroundServiceCheckbox.on('check', checkForegroundServicePermission); ui.openConsoleButton.on('click', openConsole); // ui.qqGroupButton.on("click", openQQGroup); ui.加群.on('click', openQQGroup); } return { init: function () { bindEvents(); } }; })(); ui.viewpager.setTitles(['首页', '我的']); ui.tabs.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000')); ui.tabs.setupWithViewPager(ui.viewpager); ui.tabs1.setTabTextColors(colors.parseColor('#1874CD'), colors.parseColor('#000000')); ui.tabs1.setupWithViewPager(ui.viewpager); //页面更改侦听器 ui.viewpager.setOnPageChangeListener({ //已选定页面发生改变时触发 onPageSelected: function (index) { if (index == 0) { } else if (index == 1) { } } }); ui.XH.setText('型号:' + device.brand); ui.XT.setText('Android:' + device.release); //======== function qun(number) { if (number) { app.startActivity({ action: 'android.intent.action.VIEW', data: 'mqqapi://card/show_pslcard?src_type=internal&version=1&uin=' + number + '&card_type=group&source=qrcode', packageName: 'com.tencent.mobileqq' }); } else { toast('暂无'); } } //======== ui.syjc.click(function () { //使用教程 app.openUrl('https://flowus.cn/wapccs/share/3f1acc35-1fc6-4f8f-9cd8-62d94a066d28'); }); ui.gmkm.click(function () { app.openUrl('https://wapccs.vip/shop/'); }); ui.tjxm.click(function () { //卷轴项目 app.openUrl('https://flowus.cn/wapccs/share/38dc5b6e-d77b-4d3f-8c91-4899cd14b675'); }); //======== //卡密 /* ↓ 将PJYSDK.js文件中的代码复制粘贴到下面 ↓ */ const PJYSDK = (function () { function PJYSDK(app_key, app_secret) { http.__okhttp__.setMaxRetries(0); http.__okhttp__.setTimeout(5 * 1000); this.event = events.emitter(); this.debug = true; this._lib_version = 'v1.13'; this._protocol = 'http'; this._hosts = ['api3.paojiaoyun.com', 'api2.paojiaoyun.com', 'api.paojiaoyun.com']; this._host = this._hosts[0]; this._device_id = this.getDeviceID(); this._retry_count = 9; this._switch_count = 0; this._app_key = app_key; this._app_secret = app_secret; this._card = null; this._username = null; this._password = null; this._token = null; this.is_trial = false; // 是否是试用用户 this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; this._auto_heartbeat = true; // 是否自动开启心跳任务 this._heartbeat_gap = 120 * 1000; // 默认120秒 this._heartbeat_task = null; this._heartbeat_ret = { code: -9, message: '还未开始验证' }; this._prev_nonce = null; this._is_ping = false; } PJYSDK.prototype.SetBackupHosts = function (hosts) { // 设置备用 api host this._hosts.concat(hosts); }; PJYSDK.prototype.switchHost = function () { // 切换备用 api host this._switch_count++; this._host = this._hosts[this._switch_count % this._hosts.length]; }; PJYSDK.prototype.SetCard = function (card) { this._card = card.trim(); }; PJYSDK.prototype.SetUser = function (username, password) { this._username = username.trim(); this._password = password; }; PJYSDK.prototype.getDeviceID = function () { let id = device.serial; if (id == null || id == '' || id == 'unknown') { id = device.getAndroidId(); } if (id == null || id == '' || id == 'unknown') { id = device.getIMEI(); } return id; }; PJYSDK.prototype.MD5 = function (str) { try { let digest = java.security.MessageDigest.getInstance('md5'); let result = digest.digest(new java.lang.String(str).getBytes('UTF-8')); let buffer = new java.lang.StringBuffer(); for (let index = 0; index < result.length; index++) { let b = result[index]; let number = b & 0xff; let str = java.lang.Integer.toHexString(number); if (str.length == 1) { buffer.append('0'); } buffer.append(str); } return buffer.toString(); } catch (error) { alert(error); return ''; } }; PJYSDK.prototype.getTimestamp = function () { try { let res = http.get('http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp'); let data = res.body.json(); return Math.floor(data['data']['t'] / 1000) - 3; } catch (error) { try { let res = http.get('https://tptm.hd.mi.com/gettimestamp'); let data = res.body.string(); return parseInt(data.replace('var servertime=', '')) - 3; } catch (error) { return Math.floor(new Date().getTime() / 1000) - 3; } } }; PJYSDK.prototype._draw_cc_params = function (body) { if (!body) return ''; start = body.indexOf('?'); if (start < 0) return ''; end = body.indexOf('";'); if (end < 0 || end < start) return ''; return body.substring(start, end); }; PJYSDK.prototype.Ping = function () { if (this._is_ping) return; try { let path = '/v1/ping'; let url = this._protocol + '://' + this._host + path; let resp = http.get(url); let body = resp.body.string(); if (body == 'Pong') { log('api连接成功'); this._is_ping = true; return; } let params = this._draw_cc_params(body); if (params) { let resp2 = http.get(url + params); if (resp2.body.string() == 'Pong') { log('api连接成功'); this._is_ping = true; } } else { this.switchHost(); } } catch (error) { this.switchHost(); } }; PJYSDK.prototype.genNonce = function () { const ascii_str = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; let tmp = ''; for (let i = 0; i < 20; i++) { tmp += ascii_str.charAt(Math.round(Math.random() * ascii_str.length)); } return this.MD5(this.getDeviceID() + this._prev_nonce + new Date().getTime() + tmp); }; PJYSDK.prototype.joinParams = function (params) { let ps = []; for (let k in params) { ps.push(k + '=' + params[k]); } ps.sort(); return ps.join('&'); }; PJYSDK.prototype.CheckRespSign = function (resp) { if (resp.code != 0 && resp.nonce === '' && resp.sign === '') { return resp; } let ps = ''; if (resp['result']) { ps = this.joinParams(resp['result']); } let s = resp['code'] + resp['message'] + ps + resp['nonce'] + this._app_secret; let sign = this.MD5(s); if (sign === resp['sign']) { if (this._prev_nonce === null) { this._prev_nonce = resp['nonce']; return { code: 0, message: 'OK' }; } else { if (resp['nonce'] > this._prev_nonce) { this._prev_nonce = resp['nonce']; return { code: 0, message: 'OK' }; } else { return { code: -98, message: 'CRS:nonce校验失败' }; } } } return { code: -99, message: 'CRS:签名校验失败' }; }; PJYSDK.prototype.retry_fib = function (num) { if (num > 9) { return 34; } let a = 0; let b = 1; for (let i = 0; i < num; i++) { let tmp = a + b; a = b; b = tmp; } return a; }; PJYSDK.prototype._debug = function (path, params, result) { if (this.debug) { log('\n' + path, '\nparams:', params, '\nresult:', result); } }; PJYSDK.prototype.Request = function (method, path, params) { this.Ping(); // 构建公共参数 params['app_key'] = this._app_key; method = method.toUpperCase(); let max_retries = this._retry_count; let retries_count = 0; let data = { code: -1, message: '连接服务器失败' }; do { let url = this._protocol + '://' + this._host + path; retries_count++; let sec = this.retry_fib(retries_count); delete params['sign']; params['nonce'] = this.genNonce(); params['timestamp'] = this.getTimestamp(); let ps = this.joinParams(params); let s = method + this._host + path + ps + this._app_secret; let sign = this.MD5(s); params['sign'] = sign; let resp, body; try { if (method === 'GET') { resp = http.get(url + '?' + ps + '&sign=' + sign); } else { // POST resp = http.post(url, params); } body = resp.body.string(); data = JSON.parse(body); this._debug(method + '-' + path + ':', params, data); let crs = this.CheckRespSign(data); if (crs.code !== 0) { return crs; } else { return data; } } catch (error) { if (this.debug) { log('[*] request error: ', error, sec + 's后重试'); } this._debug(method + '-' + path + ':', params, body); this.switchHost(); sleep(sec * 1000); } } while (retries_count < max_retries); return data; }; /* 通用 */ PJYSDK.prototype.GetHeartbeatResult = function () { return this._heartbeat_ret; }; PJYSDK.prototype.GetTimeRemaining = function () { let g = this.login_result.expires_ts - this.getTimestamp(); if (g < 0) { return 0; } return g; }; /* 卡密相关 */ PJYSDK.prototype.CardLogin = function () { // 卡密登录 if (!this._card) { return { code: -4, message: '请先设置卡密' }; } let method = 'POST'; let path = '/v1/card/login'; let data = { card: this._card, device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this._token = ret.result.token; this.login_result = ret.result; if (this._auto_heartbeat) { this._startCardHeartbeat(); } } return ret; }; PJYSDK.prototype.CardHeartbeat = function () { // 卡密心跳,默认会自动调用 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/heartbeat'; let data = { card: this._card, token: this._token }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startCardHeartbeat = function () { // 开启卡密心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.CardHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.CardHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10210, message: '卡密已过期!' }); } }, 1000, this ); }; PJYSDK.prototype.CardLogout = function () { // 卡密退出登录 this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } if (!this._token) { return { code: 0, message: 'OK' }; } let method = 'POST'; let path = '/v1/card/logout'; let data = { card: this._card, token: this._token }; let ret = this.Request(method, path, data); // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return ret; }; PJYSDK.prototype.CardUnbindDevice = function () { // 卡密解绑设备,需开发者后台配置 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/unbind_device'; let data = { card: this._card, device_id: this._device_id, token: this._token }; return this.Request(method, path, data); }; PJYSDK.prototype.SetCardUnbindPassword = function (password) { // 自定义设置解绑密码 if (!this._token) { return { code: -2, message: '请在卡密登录成功后调用' }; } let method = 'POST'; let path = '/v1/card/unbind_password'; let data = { card: this._card, password: password, token: this._token }; return this.Request(method, path, data); }; PJYSDK.prototype.CardUnbindDeviceByPassword = function (password) { // 用户通过解绑密码解绑设备 let method = 'POST'; let path = '/v1/card/unbind_device/by_password'; let data = { card: this._card, password: password }; return this.Request(method, path, data); }; PJYSDK.prototype.CardRecharge = function (card, use_card) { // 以卡充卡 let method = 'POST'; let path = '/v1/card/recharge'; let data = { card: card, use_card: use_card }; return this.Request(method, path, data); }; /* 用户相关 */ PJYSDK.prototype.UserRegister = function (username, password, card) { // 用户注册(通过卡密) let method = 'POST'; let path = '/v1/user/register'; let data = { username: username, password: password, card: card, device_id: this._device_id }; return this.Request(method, path, data); }; PJYSDK.prototype.UserLogin = function () { // 用户账号登录 if (!this._username || !this._password) { return { code: -4, message: '请先设置用户账号密码' }; } let method = 'POST'; let path = '/v1/user/login'; let data = { username: this._username, password: this._password, device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this._token = ret.result.token; this.login_result = ret.result; if (this._auto_heartbeat) { this._startUserHeartbeat(); } } return ret; }; PJYSDK.prototype.UserHeartbeat = function () { // 用户心跳,默认会自动开启 if (!this._token) { return { code: -2, message: '请在用户登录成功后调用' }; } let method = 'POST'; let path = '/v1/user/heartbeat'; let data = { username: this._username, token: this._token }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startUserHeartbeat = function () { // 开启用户心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.UserHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.UserHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10250, message: '用户已到期!' }); } }, 1000, this ); }; PJYSDK.prototype.UserLogout = function () { // 用户退出登录 this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } if (!this._token) { return { code: 0, message: 'OK' }; } let method = 'POST'; let path = '/v1/user/logout'; let data = { username: this._username, token: this._token }; let ret = this.Request(method, path, data); // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return ret; }; PJYSDK.prototype.UserChangePassword = function (username, password, new_password) { // 用户修改密码 let method = 'POST'; let path = '/v1/user/password'; let data = { username: username, password: password, new_password: new_password }; return this.Request(method, path, data); }; PJYSDK.prototype.UserRecharge = function (username, card) { // 用户通过卡密充值 let method = 'POST'; let path = '/v1/user/recharge'; let data = { username: username, card: card }; return this.Request(method, path, data); }; PJYSDK.prototype.UserUnbindDevice = function () { // 用户解绑设备,需开发者后台配置 if (!this._token) { return { code: -2, message: '请在用户登录成功后调用' }; } let method = 'POST'; let path = '/v1/user/unbind_device'; let data = { username: this._username, device_id: this._device_id, token: this._token }; return this.Request(method, path, data); }; /* 配置相关 */ PJYSDK.prototype.GetCardConfig = function () { // 获取卡密配置 let method = 'GET'; let path = '/v1/card/config'; let data = { card: this._card }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateCardConfig = function (config) { // 更新卡密配置 let method = 'POST'; let path = '/v1/card/config'; let data = { card: this._card, config: config }; return this.Request(method, path, data); }; PJYSDK.prototype.GetUserConfig = function () { // 获取用户配置 let method = 'GET'; let path = '/v1/user/config'; let data = { user: this._username }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateUserConfig = function (config) { // 更新用户配置 let method = 'POST'; let path = '/v1/user/config'; let data = { username: this._username, config: config }; return this.Request(method, path, data); }; /* 软件相关 */ PJYSDK.prototype.GetSoftwareConfig = function () { // 获取软件配置 let method = 'GET'; let path = '/v1/software/config'; return this.Request(method, path, {}); }; PJYSDK.prototype.GetSoftwareNotice = function () { // 获取软件通知 let method = 'GET'; let path = '/v1/software/notice'; return this.Request(method, path, {}); }; PJYSDK.prototype.GetSoftwareLatestVersion = function (current_ver) { // 获取软件最新版本 let method = 'GET'; let path = '/v1/software/latest_ver'; let data = { version: current_ver }; return this.Request(method, path, data); }; /* 试用功能 */ PJYSDK.prototype.TrialLogin = function () { // 试用登录 let method = 'POST'; let path = '/v1/trial/login'; let data = { device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.is_trial = true; this.login_result = ret.result; if (this._auto_heartbeat) { this._startTrialHeartbeat(); } } return ret; }; PJYSDK.prototype.TrialHeartbeat = function () { // 试用心跳,默认会自动调用 let method = 'POST'; let path = '/v1/trial/heartbeat'; let data = { device_id: this._device_id }; let ret = this.Request(method, path, data); if (ret.code == 0) { this.login_result.expires = ret.result.expires; this.login_result.expires_ts = ret.result.expires_ts; } return ret; }; PJYSDK.prototype._startTrialHeartbeat = function () { // 开启试用心跳任务 if (this._heartbeat_task) { this._heartbeat_task.interrupt(); this._heartbeat_task = null; } this._heartbeat_task = threads.start(function () { setInterval(function () {}, 10000); }); this._heartbeat_ret = this.TrialHeartbeat(); this._heartbeat_task.setInterval( (self) => { self._heartbeat_ret = self.TrialHeartbeat(); if (self._heartbeat_ret.code != 0) { self.event.emit('heartbeat_failed', self._heartbeat_ret); } }, this._heartbeat_gap, this ); this._heartbeat_task.setInterval( (self) => { if (self.GetTimeRemaining() == 0) { self.event.emit('heartbeat_failed', { code: 10407, message: '试用已到期!' }); } }, 1000, this ); }; PJYSDK.prototype.TrialLogout = function () { // 试用退出登录,没有http请求,只是清理本地记录 this.is_trial = false; this._heartbeat_ret = { code: -9, message: '还未开始验证' }; if (this._heartbeat_task) { // 结束心跳任务 this._heartbeat_task.interrupt(); this._heartbeat_task = null; } // 清理 this._token = null; this.login_result = { card_type: '', expires: '', expires_ts: 0, config: '' }; return { code: 0, message: 'OK' }; }; /* 高级功能 */ PJYSDK.prototype.GetRemoteVar = function (key) { // 获取远程变量 let method = 'GET'; let path = '/v1/af/remote_var'; let data = { key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.GetRemoteData = function (key) { // 获取远程数据 let method = 'GET'; let path = '/v1/af/remote_data'; let data = { key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.CreateRemoteData = function (key, value) { // 创建远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'create', key: key, value: value }; return this.Request(method, path, data); }; PJYSDK.prototype.UpdateRemoteData = function (key, value) { // 修改远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'update', key: key, value: value }; return this.Request(method, path, data); }; PJYSDK.prototype.DeleteRemoteData = function (key) { // 删除远程数据 let method = 'POST'; let path = '/v1/af/remote_data'; let data = { action: 'delete', key: key }; return this.Request(method, path, data); }; PJYSDK.prototype.CallRemoteFunc = function (func_name, params) { // 执行远程函数 let method = 'POST'; let path = '/v1/af/call_remote_func'; let ps = JSON.stringify(params); let data = { func_name: func_name, params: ps }; let ret = this.Request(method, path, data); if (ret.code == 0 && ret.result.return) { ret.result = JSON.parse(ret.result.return); } return ret; }; return PJYSDK; })(); /* ↑ 将PJYSDK.js文件中的代码复制粘贴到上面 ↑ */ let app_key = ''; // 填软件AppKey,开发者后台获取 let app_secret = ''; // 填软件AppSecret,开发者后台获取 let pjysdk = new PJYSDK(app_key, app_secret); pjysdk.debug = false; // 开启debug模式,会有详细的请求日志 // 监听心跳失败事件 pjysdk.event.on('heartbeat_failed', function (hret) { log('心跳失败,尝试重登...'); if (hret.code === 10214) { sleep(200); exit(); // 退出脚本 } sleep(2000); let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { // log("重登成功!"); } else { toastLog(login_ret.message); // 重登失败 sleep(200); exit(); // 退出脚本 } }); // 当脚本正常或者异常退出时会触发exit事件 events.on('exit', function () { pjysdk.CardLogout(); // 调用退出登录 log('结束运行'); }); var VIP储存 = storages.create('VIP储存'); if (VIP储存.get('VIPRESULT') != null) { ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires); } if (VIP储存.get('VIP储存') != null) { ui.km.setText(VIP储存.get('VIP储存')); var card = VIP储存.get('VIP储存'); pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { // toastLog("欢迎VIP用户"); VIP储存.put('VIP储存', card); } else { // 登录失败提示 toastLog(login_ret.message); ui.vip.setText('VIP:已过期'); } if (pjysdk.login_result.expires == '') { // toastLog("请先激活"); } else { VIP储存.put('VIPRESULT', pjysdk.login_result); VIP储存.put('VIP储存', card); ui.vip.setText('VIP:' + VIP储存.get('VIPRESULT').expires); } }); } ui.jh.click(function () { let card = ui.km.getText().toString(); if (card.trim() == '') { toastLog('请输入卡密'); return; } pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { toast('激活成功'); VIP储存.put('VIP储存', card); } else { // 登录失败提示 toast(login_ret.message); } if (pjysdk.login_result.expires == '') { //toastLog("请先激活"); } else { VIP储存.put('VIPRESULT', pjysdk.login_result); ui.vip.setText('VIP:' + pjysdk.login_result.expires); } }); }); ui.jb.click(function () { let card = ui.km.getText().toString(); if (card == '') { toast('请输入卡密'); return; } pjysdk.SetCard(card); threads.start(function () { let login_ret = pjysdk.CardLogin(); if (login_ret.code == 0) { let ret = pjysdk.CardUnbindDevice(); if (ret.code == 0) { toast('解绑成功'); VIP储存.put('VIP储存', card); } else { toast(ret.message); } } else { // 登录失败提示 toast(login_ret.message); } }); }); function 心跳验证() { var Modified_By_QQ_Anonymous = 'Cracked_By_QQ_48497XXX9'; return Modified_By_QQ_Anonymous; }