建议使用以下配置:
-
操作系统:Linux Centos 7.6
-
宝塔面板
-
Nginx 1.22.x
-
Node.js v16.2.2
服务器AutojsPro接口源码
[content_hide]
[b2_file link=”https://wwwq.lanzouj.com/iku0J1bctotc” name=”AutojsPro服务器接口源码Node版” pass=”” code=””]
开始部署
安装 Node.js 并使用 nvm 管理
1.安装 nvm。运行以下命令:
# 能访问github的话,使用这条命令
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.4/install.sh | bash
# 不能访问github的话, 可以用下面这条
curl -o- https://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh | bash2.配置 nvm 环境。运行以下命令:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion3.安装 Node.js。运行以下命令:
nvm install v16.20.24.切换到 Node.js 版本 16.20.2 并设置为默认版本。运行以下命令:
nvm use v16.20.2
nvm alias default v16.20.2你可以通过运行 node -v 命令来验证切换和默认版本是否设置成功。输出应该显示 v16.20.2。
使用宝塔面板添加站点
-
打开宝塔面板,进入网站管理页面。
-
添加新的网站,域名填写两栏
pro.autojs.org 你的服务器ip -
配置其他参数,如网站目录和 SSL 证书等。
关于SSL证书怎么自制可以查看
[b2_insert_post id=”16″]
-
保存并应用配置,完成站点的添加。
部署 Node.js 应用
1.使用终端进入你的刚创建网站目录,将 server.js 文件放在网站目录下。
2.运行以下命令安装 Express 框架:
npm install express3.运行以下命令启动 Node.js 应用:
node server.js重新 PM2 是一个流行的 Node.js 进程管理工具,可以用来监控和管理应用程序。使用 PM2,你可以轻松地启动、停止、重启和监视你的 Node.js 应用程序
安装 PM2:通过 npm 全局安装 PM2:
npm install -g pm2启动应用程序:进入你的应用程序目录,然后使用以下命令启动应用程序:
pm2 start server.js -i 0这里的 server.js 是你的 Node.js 应用程序的入口文件。
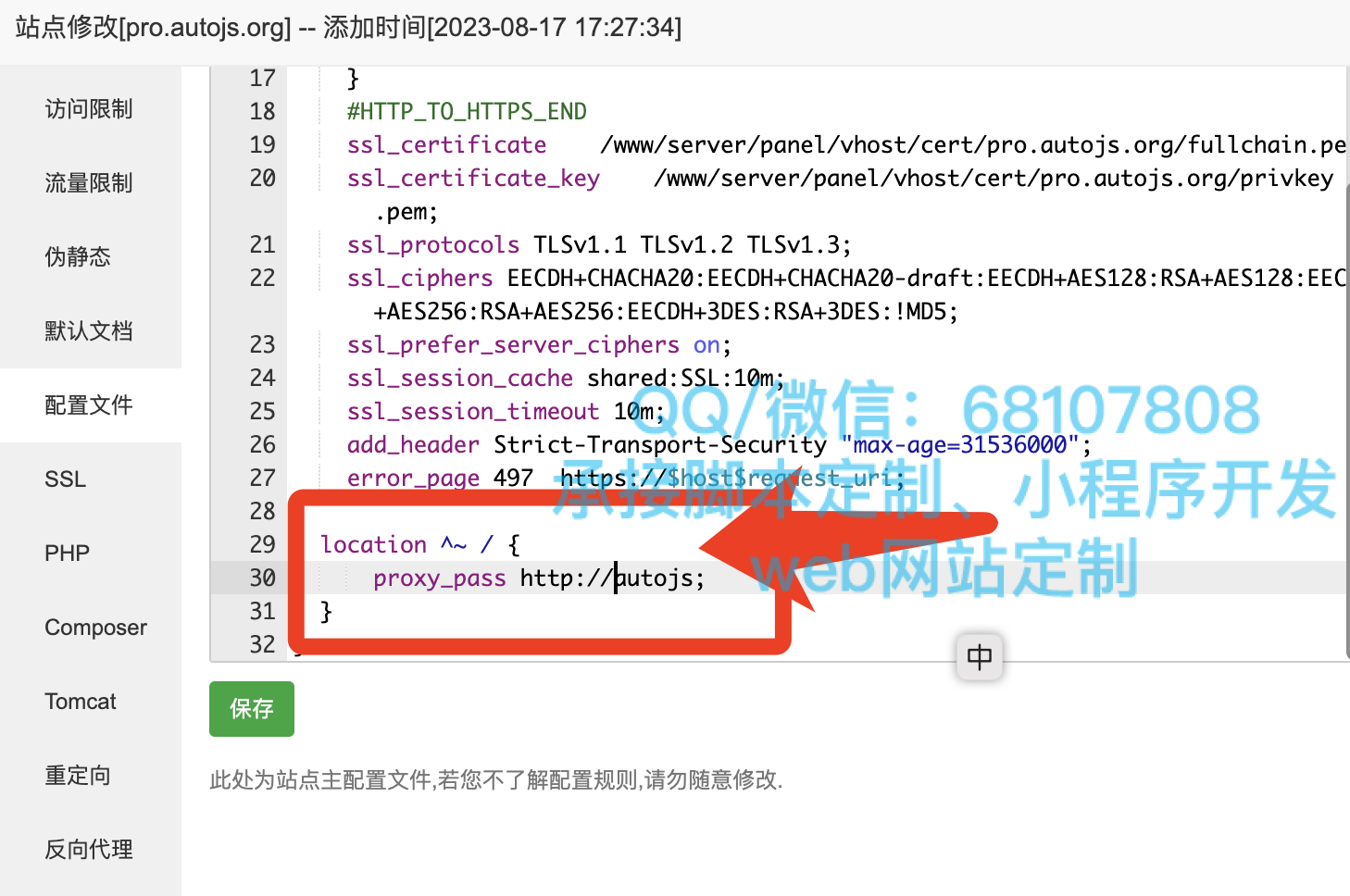
配置Nginx文件
最顶部填写
upstream autojs {
server 127.0.0.1:8881;
keepalive 10240;
}
server里面增加 ,放在其他的localtion最上面
location ^~ / {
proxy_pass http://autojs;
}
保存完工。可以测试一下自己的ip+路径 是否返回我们想要的响应数据
[/content_hide]
通过以上步骤,你就可以在你的 Centos 7.6 服务器上部署 Node.js 应用了。确保你已经按照要求正确安装了 Nginx,并将其配置到正确的端口上以与 Node.js 应用进行通信。
请注意,这只是一个基本部署过程的概述,具体的配置可能因实际情况而有所不同。如果需要更详细的帮助,联系QQ:68107808 (有偿解决问题)
接下请观看手机环境的设置小白都看懂了
[b2_insert_post id=”76″]











- 最新
- 最热
只看作者